Div Tag in HTML 5
You can divide your section in HTML page using div tag.
The <div> tag is used for defining a section or division in an html page. You can use it to group large sections as a block and can be formatted (Presentation of block) using Style Sheet (CSS) in your document. For example, you can wrap header block in one div and content block in another div. See below code, in which I used different div for different block. In simple term, it is a container in which you create a division of your documents and you can manipulate your document layout using class and id names in div tag.HTML5 ha introduced a number of new tags that you will use in place of div tag such as article, aside, footer, header, section and nav.
Syntax
<div
align=" Specifies the alignment of the content inside a div element. Possible values are : center | justify | left | right"
class="Specifies class names"
dir=" rtl (Right to Left | ltr (Left to Right)"
id=" specifies unique id identifier"
lang=" Specifies a language code for the content in an element. "
style="style information"
title="advisory text">
</div>
| Attributes Introduced by HTML5 |
| accesskey |
spaced list of accelerator key(s) |
| contenteditable |
true | false | inherit |
| contextmenu |
id of menu |
| data-X |
user-defined data |
| draggable |
true | false | auto |
| hidden |
hidden |
| itemid |
microdata id in URL format |
| itemprop |
microdata value |
| itemref |
space-separated list of IDs that may contain microdata |
| itemscope |
itemscope |
| itemtype |
microdata type in URL format |
| spellcheck |
true | false |
| tabindex |
number |
| HTML5 Event Attribute |
| onabort |
onblur |
oncanplay |
oncanplaythrough |
| onchange |
onclick |
oncontextmenu |
ondblclick |
| ondrag |
ondragend |
ondragenter |
ondragleave |
| ondragover |
ondragstart |
ondrop |
ondurationchange |
| onemptied |
onended |
onerror |
onfocus |
| onformchange |
onforminput |
oninput |
oninvalid |
| onkeydown |
onkeypress |
onkeyup |
onload |
| onloadeddata |
onloadedmetadata |
onloadstart |
onmousedown |
| onmousemove |
onmouseout |
onmouseover |
onmouseup |
| onmousewheel |
onpause |
onplay |
onplay |
| onplaying |
onprogress |
onratechange |
onreadystatechange |
| onscroll |
onseeked |
onseeking |
onselect |
| onshow |
onstalled |
onsubmit |
onsuspend |
| ontimeupdate |
onvolumechange |
onwaiting |
|
Code:
Htmlpage.htm
<!DOCTYPE html>
<html>
<head>
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<title>
</title>
</head>
<body>
<div class="MainBody">
<div class="header" >
<h3>This is header </h3>
</div>
<div class="left">
<h4>Left</h4>
<h5>Content</h5>
</div>
<div class="center">
<h1>Center Content</h1>
</div>
<div class="right">
<h2>Right Content</h2>
</div>
<div class="footer">
<h3>Footer</h3>
</div>
</div>
</body>
</html>
StyleSheet.css
body
{
margin: 0px;
padding: 0px;
width: 100%;
color: #959595;
font: normal 12px/1.8em Arial, Helvetica, sans-serif;
background: silver;
}
.MainBody
{
width: 770px;
margin: 0 auto;
padding: 0px;
}
.header
{
background-color: Green;
height: 50px;
text-align: center;
font-size: 20px;
color: White;
margin: 0px;
padding: 0px;
width: auto;
}
.header h3
{
font-size: 30px;
line-height: 40px;
}
.left
{
width: 150px;
height: 500px;
margin: 0px;
padding: 0px;
background-color: Fuchsia;
float: left;
text-align: center;
}
.left h4
{
font-size: 20px;
color: Navy;
margin-top: 200px;
}
.left h5
{
font-size: 20px;
color: Navy;
}
.center
{
width: 420px;
background-color: Red;
margin-top: -16.1px;
margin-left: 150px;
padding: 0px;
height: 500px;
}
.center h1
{
color: Navy;
text-align: center;
padding: 250 0 0 0;
vertical-align: bottom;
line-height: 500px;
}
.right
{
width: 200px;
height: 500px;
background-color: Lime;
float: right;
margin-top: -500px;
margin-left: 0px;
padding: 0px;
color: Navy;
text-align: center;
line-height: 475px;
}
.footer
{
background: yellow;
background-color: Green;
height: 50px;
text-align:center;
padding-left:0px;
font-size: 20px;
color: White;
margin: -30px 0px 0px 0px;
width: auto;
}
.footer h3
{
font-size: 30px;
line-height: 40px;
}
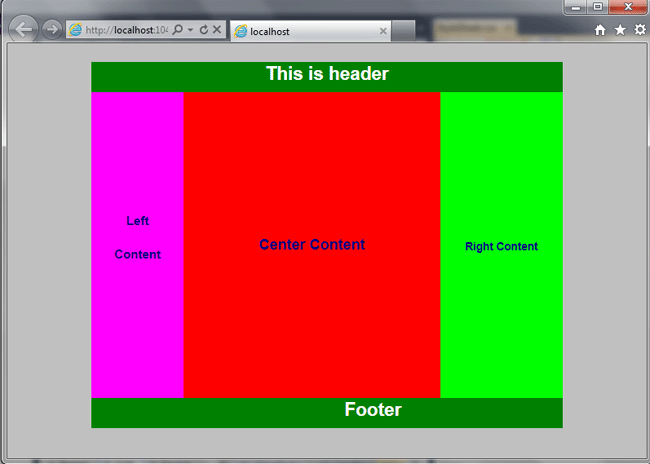
Internet Explorer

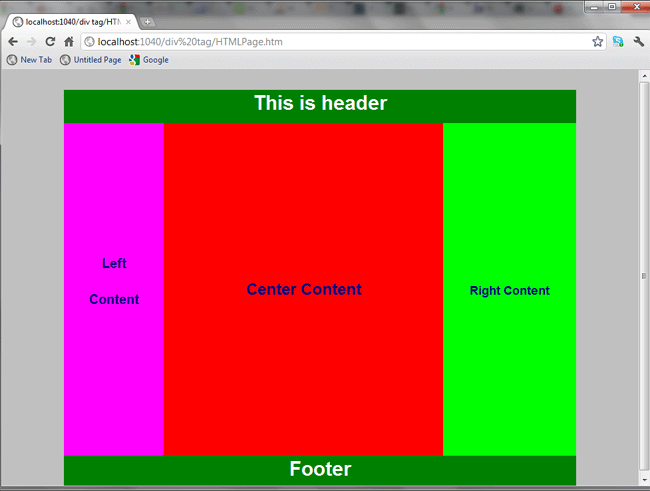
Chrome

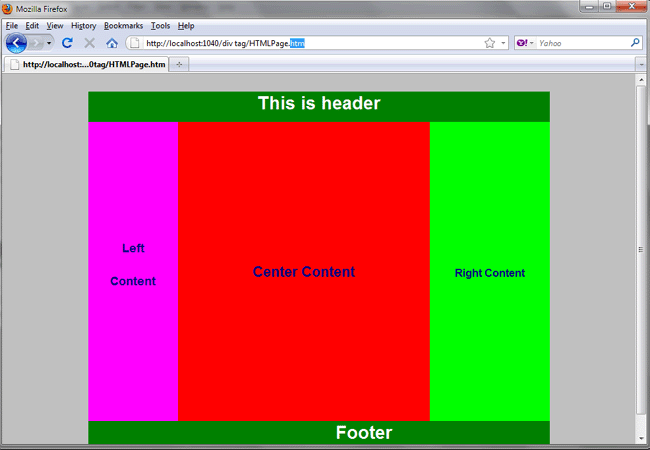
Fire Fox

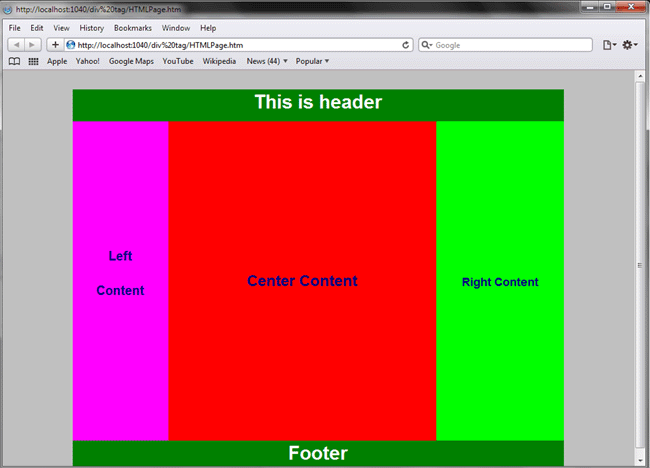
Safari