How to use First Selector Method in JQuery
This article describe about :First Selector Method in JQuery.
Use :first Selector method in jQuery
It is use to select first element in this program.
The :first selector method is select first p element in this program.
The :first method mostly use to another selector.
Example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("p:first").css("background-color", "Yellow");
});
</script>
</head>
<body>
<h1>This is JQuery</h1>
<p>Use :First Selector</p>
<p>I am Aman</p>
<p>Hello Wrold</p>
Who is your favorite:
<ul id="choose">
<li>My Self</li>
<li>My Friends</li>
</ul>
</body>
</html>
|
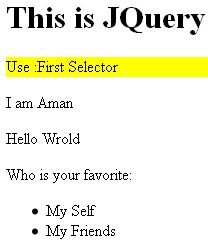
Output

You may also want to read these related articles here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here