How to use serializeArray() Method in JQuery AJAX
In this article, I will explain use of serializeArray() Method in JQuery AJAX.
JQuery AJAX serializeArray() Method
- serializeArray() method creates an array of objects (name and value) by serializing form values.
- In serializeArray() method, JSON structure returned is not a string. You must use a plugin or third-party library to "stringify".
Syntax
|
$(selector).serializeArray()
|
Example
The following example show the use of serializeArray() method.
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
x = $("form").serializeArray();
$.each(x, function (i, field) {
$("#demo").append(field.name + ":" + field.value + " ");
});
});
});
</script>
</head>
<body>
<h2>serializeArray() Method Example</h2>
<form action="">
First name: <input type="text" name="FirstName" value="Dinesh" /><br />
Last name: <input type="text" name="LastName" value="Kumar" /><br />
</form>
<button>Click for serialize form array values</button>
<div id="demo"></div>
</body>
</html>
|
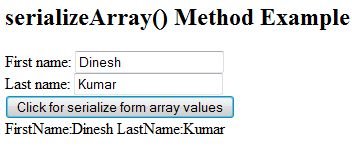
Output

You may also want to read these related articles Click here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here