HTML5 Audio Tag
This tag new tag introduced in HTML5 to play audio sound.
Audio tag is new tag introduced in HTML5. You can use it to play audio sound like .mp3, wav, and .ogg. I have used five type of sound format to show you which format compatible for browsers. WAV file is common sound that is support by mostly browsers version.
Syntax
<audio src="URL" controls> </audio>
Syntax for more than one audio format
<audio controls="controls" autoplay loop>
<source src="URL1" type="audio/mp3" />
<source src="URL2" type="audio/wma" />
<source src="URL3" type="audio/x-wav" />
</audio>
| New Element-Specific Attributes |
| autobuffer |
This Boolean attribute indicates whether or not the browser should begin
buffering audio right away. |
| autoplay |
This is Boolean attribute indicate whether or not the file should start playing audio as soon as it can. |
| loop |
This Boolean attribute indicates whether or not apply repetition on playing audio. |
| src |
This attribute is used to specify the URL (location of the audio file) of the audio to show. |
| controls |
This Boolean attribute specify whether or not the browser should display audio controls (such as play/pause, volume and seek). |
| HTML5 Event Attributes |
| onabort |
onblur |
oncanplay |
oncanplaythrough |
| onchange |
onclick |
oncontextmenu |
ondblclick |
| ondrag |
ondragend |
ondragenter |
ondragleave |
| ondragover |
ondragstart |
ondrop |
ondurationchange |
| onemptied |
onended |
onerror |
onfocus |
| onformchange |
onforminput |
oninput |
oninvalid |
| onkeydown |
onkeypress |
onkeyup |
onload |
| onloadeddata |
onloadedmetadata |
onloadstart |
onmousedown |
| onmousemove |
onmouseout |
onmouseover |
onmouseup |
| onmousewheel |
onpause |
onplay |
onplaying |
| onprogress |
onratechange |
onreadystatechange |
onscroll |
| onseeked |
onseeking |
onselect |
onshow |
| onstalled |
onsubmit |
onsuspend |
ontimeupdate |
| onvolumechange |
onwaiting |
|
|
Code
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p>
mp3</p>
<audio src="sound/cartoonimpact.mp3" controls>
</audio>
<br />
<p>
aac</p>
<audio src="sound/cartoonimpact.aac" controls>
</audio>
<br />
<p>
wma</p>
<audio src="sound/cartoonimpact.wma" controls>
</audio>
<br />
<p>
wav</p>
<audio src="sound/cartoonimpactwav.wav" controls>
</audio>
<br />
<p>
ogg</p>
<audio src="sound/cartoonOGG.ogg" controls>
</audio>
<br />
<p>
All in one</p>
<audio controls="controls" autoplay>
<source src="sound/cartoonimpact.mp3" type="audio/mp3" />
<source src="sound/cartoonOGG.ogg" type="audio/ogg" />
<source src="sound/cartoonimpact.aac" type="audio/aac" />
<source src="sound/cartoonimpact.wma" type="audio/wma" />
<source src="sound/cartoonimpactwav.wav" type="audio/x-wav" />
</audio>
</body>
</html>
Output
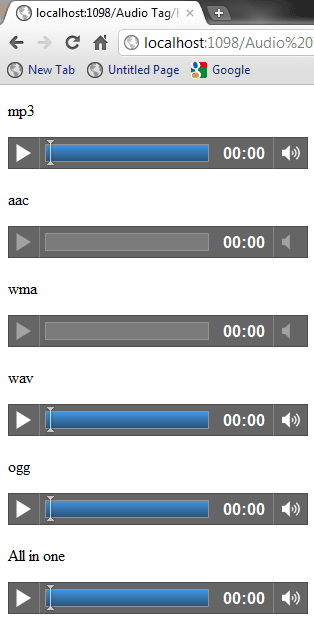
Chrome

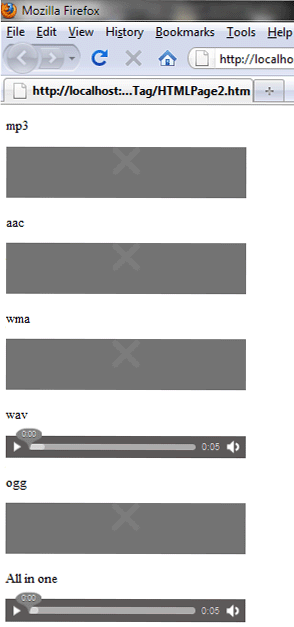
Fire Fox

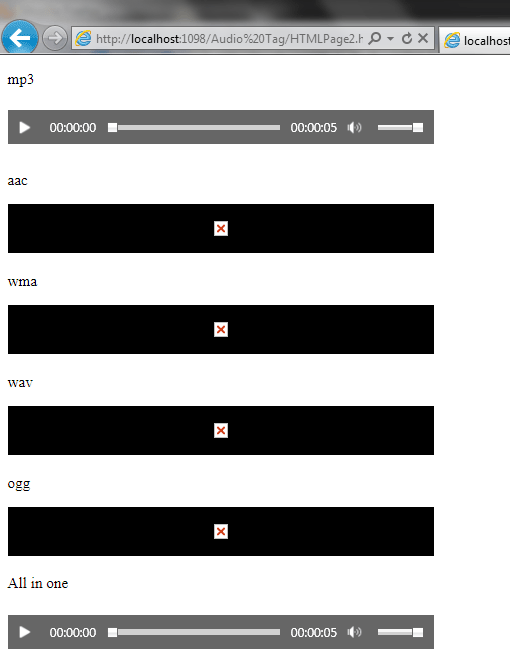
Internet Explorer

You can use loop attribute for repetition to play sound.
loop.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<audio controls="controls" autoplay loop>
<source src="sound/cartoonimpact.mp3" type="audio/mp3" />
<source src="sound/cartoonOGG.ogg" type="audio/ogg" />
<source src="sound/cartoonimpact.aac" type="audio/aac" />
<source src="sound/cartoonimpact.wma" type="audio/wma" />
<source src="sound/cartoonimpactwav.wav" type="audio/x-wav" />
</audio>
</body>
</html>
Output

You can play sound in background of the page using below code.
<audio>
<bgsound src="sound/cartoonimpactwav.wav">
</audio>