This <b> tag used to display text in bold font style.
Syntax
<b
class="class name(s)"
dir="ltr | rtl"
id="unique alphanumeric identifier"
lang="language code"
style="style information"
title="advisory text">
</b>
Example
<p> My name is <b>Valon Ademi</b>. I am living in your <b> heart</b>.</p>
Attributes Introduced by HTML5
accesskey="spaced list of accelerator key(s)"
contenteditable="true | false | inherit"
contextmenu="id of menu"
data-X="user-defined data"
draggable="true | false | auto"
hidden="hidden"
itemid="microdata id in URL format"
itemprop="microdata value"
itemref="space-separated list of IDs that may contain microdata"
itemscope="itemscope"
itemtype="microdata type in URL format"
spellcheck="true | false"
tabindex="number"
Example
This <br> tag use for line break and it is an empty tag as other tag it has no end tag.
If you use </br> end tag you will get an error.
Syntax
<br
class="class name(s)"
clear="all | left | none | right" (transitional only)
id="unique alphanumeric identifier"
style="style information"
title="advisory text">
Example
<p> My name is <b>Valon Ademi</b>.<br> I am living in your <b> heart</b>.</p>
Attributes Introduced by HTML5
accesskey="spaced list of accelerator key(s)"
contenteditable="true | false | inherit"
contextmenu="id of menu"
data-X="user-defined data"
draggable="true | false | auto"
hidden="hidden"
itemid="microdata id in URL format"
itemprop="microdata value"
itemref="space-separated list of IDs that may contain microdata"
itemscope="itemscope"
itemtype="microdata type in URL format"
spellcheck="true | false"
tabindex="number"
This <s> tag represent that tag is not longer correct and exact. This tag renders the enclosed text with a line drawn through it.
Syntax
<s
class="class name(s)"
dir="ltr | rtl"
id="unique alphanumeric identifier"
lang="language code"
style="style information"
title="advisory text">
</s>
Example
<p><s>My name is <b>Valon Ademi</b></s>.I am living in your <b> heart</b>.</p>
Attributes Defined by Internet Explorer
accesskey="key" (5.5)
contenteditable="false | true | inherit" (5.5)
disabled="false | true" (5.5)
hidefocus="true | false" (5.5)
language="javascript | jscript | vbs | vbscript" (4)
tabindex="number" (5.5)
unselectable="off | on" (5.5)
This <i> tag used to display text in italic font style.
Syntax
<i
class="class name(s)"
dir="ltr | rtl"
id="unique alphanumeric identifier"
lang="language code"
style="style information"
title="advisory text">
</i>
Example
<p>My name is <b>Valon Ademi</b>.<i> I am living in your <b> heart</b></i>.</p>
Attributes Introduced by HTML5
accesskey="spaced list of accelerator key(s)"
contenteditable="true | false | inherit"
contextmenu="id of menu"
data-X="user-defined data"
draggable="true | false | auto"
hidden="hidden"
itemid="microdata id in URL format"
itemprop="microdata value"
itemref="space-separated list of IDs that may contain microdata"
itemscope="itemscope"
itemtype="microdata type in URL format"
spellcheck="true | false"
tabindex="number"
Code :
<!DOCTYPE HTML>
<html >
<head>
<title></title>
</head>
<body>
<p> My name is <b>Valon Ademi</b>. I am living in your <b> heart</b>.</p>
<p> My name is <b>Valon Ademi</b>.<br> I am living in your <b> heart</b>.</p>
<p><s>My name is <b>Valon Ademi</b></s>.I am living in your <b> heart</b>.</p>
<p>My name is <b>Valon Ademi</b>.<i> I am living in your <b> heart</b></i>.</p>
</body>
</html>
Output
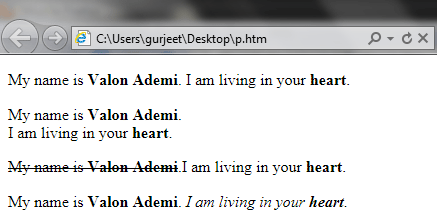
IE 9

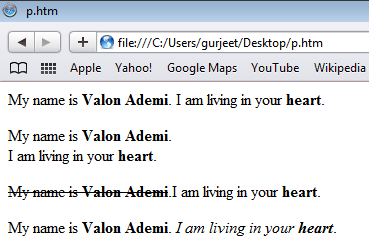
Safari

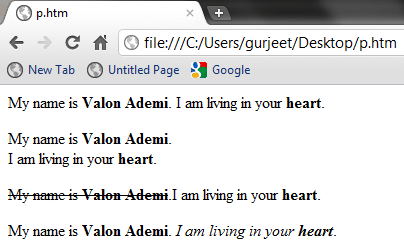
Chrome

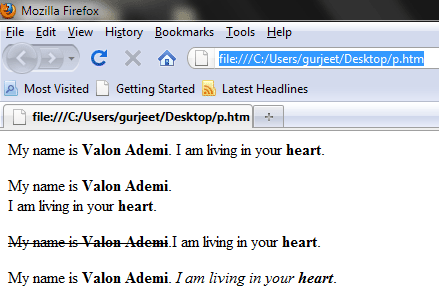
FireFox