Trigger
A trigger is used to performs actions and to perform action applies property value of the trigger.
Properties
Setter - This property describes the values to apply when the specified condition has been met.
Value - This property represents the value to be compared with the property value of the control (element).
SourceName - This property represents the name of the object with the property that causes the associated setters to be applied.
Property - This property returns the value that is used to compared with the Value property of the trigger.
For example
Creating one TextBox and one Button control on the window form.
XAML code
<TextBox Height="23" HorizontalAlignment="Left" Margin="69,62,0,0" Name="TextBox1" VerticalAlignment="Top" Width="120" />
<Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="91,122,0,0" Name="Button1" VerticalAlignment="Top" Width="75" />
</Grid>
The form looks like this.

Figure1.gif
Now using IsMousedOver and IsFocused action on the TextBox and Button control.
Using Trigger for the TextBox
<Style TargetType="{x:Type TextBox }">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="False">
<Setter Property="Background" Value="red" />
</Trigger>
<Trigger Property="IsFocused" Value="True">
<Setter Property="Background" Value="Red" />
</Trigger>
</Style.Triggers>
</Style>
Using trigger for Button Control.
<Style TargetType="{x:Type Button}">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value=" True">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Foreground" Value="Red"/>
<Setter Property="Background" Value=" Green"/>
</Trigger>
</Style.Triggers>
</Style>
The above code defines that for the TextBox the Trigger property is set to false.
<Trigger Property="IsMouseOver" Value="False">
For the Button the Trigger property is set to true.
<Trigger Property="IsMouseOver" Value="False">
XAML code
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="{x:Type TextBox }">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="False">
<Setter Property="Background" Value="red" />
</Trigger>
<Trigger Property="IsFocused" Value="True">
<Setter Property="Background" Value="Red" />
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType="{x:Type Button}">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value=" True">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Foreground" Value="Red"/>
<Setter Property="Background" Value=" Green"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<TextBox Height="64" HorizontalAlignment="Left" Margin="128,84,0,0" Name="TextBox1" VerticalAlignment="Top" Width="159" />
<Button Content="Button" Height="33" HorizontalAlignment="Left" Margin="107,184,0,0" Name="Button1" VerticalAlignment="Top" Width="218" />
</Grid>
</Window>
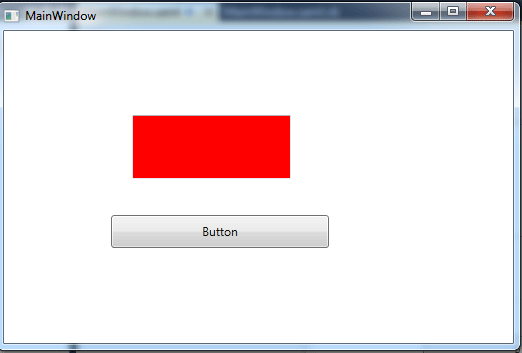
Now run the application and move the mouse over the TextBox and Button control.

Figure2.gif