Introduction:
If you are going to use DataGrid then here we need to edit, update, delete data in DataGrid. Suppose in that table which data you are using in DataGrid, there are so many records that on one page all of the records can not come, then here paging plays an important role to show our data in a manner in DataGrid.
So in this article I am going to show how to edit, delete and update data in DataGrid and paging too.
This is the aspx code:
From Here we can design our web form. We use a DataGrid on webForm. Here we set all the property as we have to perform the operation with in DataGrid.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"Debug="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Edit Update Cancel In DataGrid</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataGrid ID="gridedit" runat="server" DataKeyField="id" BorderStyle="Ridge"GridLines="None" BorderWidth="2px" BorderColor="White" BackColor="White" CellPadding= "3" CellSpacing="1" AllowSorting="True" PagerStyle- HorizontalAlign= "Center" HorizontalAlign="Left"OnEditCommand="editgrid_click" OnCancelCommand= "gridcancel_click" OnPageIndexChanged="gridedit_PageIndexChanged"OnUpdateCommand="updategrid_UpdateCommand" Height="267px" PageSize=5AllowPaging="true" OnDeleteCommand= "gridedit_DeleteCommand"AutoGenerateColumns="false" Width="50%">
<FooterStyle ForeColor="Black" BackColor="#C6C3C6"></FooterStyle>
<HeaderStyle Font-Bold="True" ForeColor="#FFFFFF"
BackColor="#A53A6A"></HeaderStyle>
<FooterStyle BackColor="beige" />
<PagerStyle Font-Bold="true" Mode=NumericPages Font-Underline="true"/>
<Columns>
<asp:BoundColumn DataField=id HeaderText="ID">
<ItemStyle BackColor="graytext" />
<HeaderStyle BackColor="graytext" />
</asp:BoundColumn>
<asp:BoundColumn DataField=name HeaderText="Name">
<ItemStyle BackColor=GhostWhite />
</asp:BoundColumn>
<asp:BoundColumn DataField=F_name HeaderText="F_Name">
<ItemStyle BackColor=GhostWhite />
</asp:BoundColumn>
<asp:BoundColumn DataField=l_name HeaderText="L_Name">
<ItemStyle BackColor=GhostWhite />
</asp:BoundColumn>
<asp:BoundColumn DataField=City HeaderText="City">
<ItemStyle BackColor=GhostWhite />
</asp:BoundColumn>
<asp:BoundColumn DataField=State HeaderText="State">
<ItemStyle BackColor=GhostWhite />
</asp:BoundColumn>
<asp:EditCommandColumn CancelText="Cancel" EditText="Edit"
UpdateText="Update" HeaderText="Edit">
<ItemStyle BackColor=GhostWhite />
</asp:EditCommandColumn>
<asp:ButtonColumn CommandName="Delete" HeaderText="Delete" Text="Delete">
<ItemStyle BackColor=GhostWhite />
</asp:ButtonColumn>
</Columns>
</asp:DataGrid>
</div>
</form>
</body>
</html>
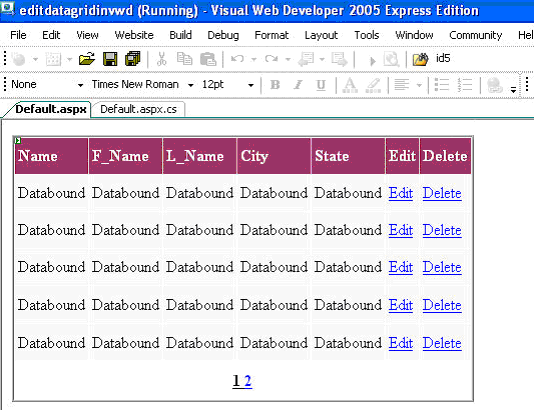
With this aspx code our web form will become look like as:

Figure 1.
This is the source code:
Imports System
Imports System.Data
Imports System.Configuration
Imports System.Web
Imports System.Web.Security
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports System.Web.UI.WebControls.WebParts
Imports System.Web.UI.HtmlControls
Imports System.Data.SqlClient
Partial Public Class _Default
Inherits System.Web.UI.Page
Private da As SqlDataAdapter
Private ds As New DataSet()
Private con As SqlConnection
Private cmd As New SqlCommand()
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
If Not Page.IsPostBack Then
Binddata()
End If
End Sub
' Define the Edit Command
Public Sub editgrid_click(ByVal sender As Object, ByVal e As DataGridCommandEventArgs)
gridedit.EditItemIndex = e.Item.ItemIndex
Binddata()
End Sub
' Define the Cancel Command
Public Sub gridcancel_click(ByVal sender As Object, ByVal e As DataGridCommandEventArgs)
gridedit.EditItemIndex = -1
Binddata()
End Sub
'Here we Bind the data
Public Sub Binddata()
con = New SqlConnection(ConfigurationSettings.AppSettings("connect"))
cmd.CommandText = "select * from record"
cmd.Connection = con
da = New SqlDataAdapter(cmd)
da.Fill(ds)
con.Open()
cmd.ExecuteNonQuery()
gridedit.DataSource = ds
gridedit.DataBind()
con.Close()
End Sub
'Update Command Defination
Protected Sub updategrid_UpdateCommand(ByVal source As Object, ByVal e AsDataGridCommandEventArgs)
con = New SqlConnection(ConfigurationSettings.AppSettings("connect"))
cmd.CommandText = "Update record set name=@name ,F_name=@F_Name," & Chr(13) &""l_name = l_name
End Sub
End Class
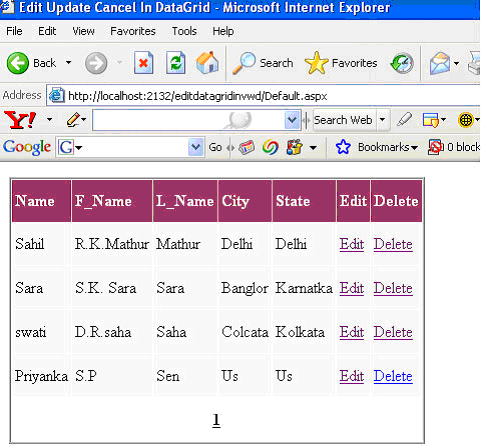
When we run our project then it will look as:

Figure 2.
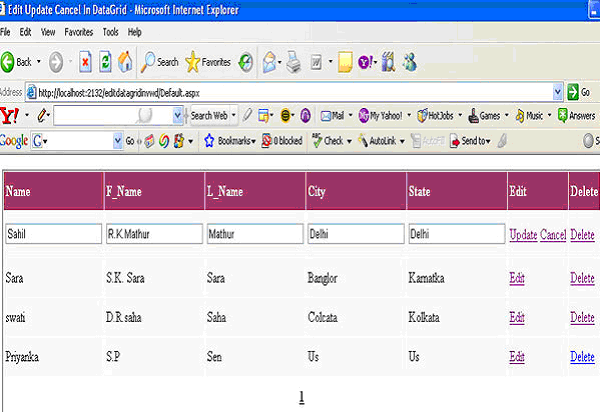
If I click on Edit then it will look like as :

NOTE: THIS ARTICLE IS CONVERTED FROM C# TO VB.NET USING A CONVERSION TOOL. ORIGINAL ARTICLE CAN BE FOUND ON C# Corner (http://www.c-sharpcorner.com/).