External CSS in ASP.NET using VB.NET
This article shows the external cascading styles sheet in ASP.NET.
This article shows the external cascading styles sheet in ASP. NET.
External CSS
External CSS means creating a library of Named styles and tags effects. Create a file as .css file and the link that file to any web form using <LINK> tag.
Add a style file from:
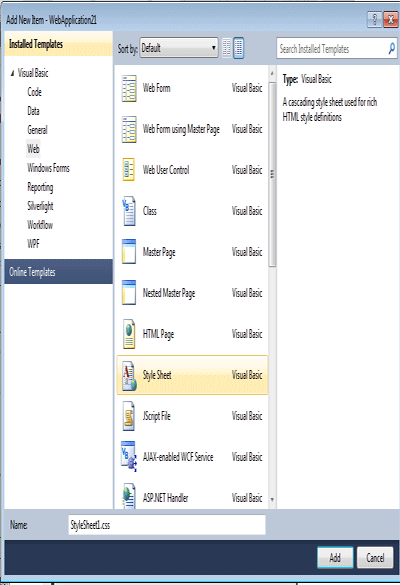
Project -> Add New Item… -> Style Sheet.

Figure 1.
And rename it style sheet to mylibrary.css.

Figure 2.
Now double click on the mylibrary.css file. And add the following code in mylibrary.css file.
body {
background-color:Aqua;
}
.testing
{
font-family: Arial;
font-size: 16px;
background-color: #FF00FF;
border-style: dotted;
}
#first
{
}
Now click on the source button of the design form and add the following source code.
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm1.aspx.vb" Inherits="WebApplication21.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Untitled Page</title>
<style type="text/css">
#abc {color:Red;background-color:blue}
.xyz {color:Yellow;background-color:Black}
</style>
<link href="MyLibrary.css" rel="Stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div>
<h1 id="abc">Hello to all</h1>
<p class="xyz">Welcome to India</p>
<input type="button" value="Save Data" id="abc" />
</div>
<asp:TextBox ID="TextBox1" runat="server" CssClass="xyz"></asp:TextBox>
</form>
<p class="testing">
Hello</p>
</body>
</html>
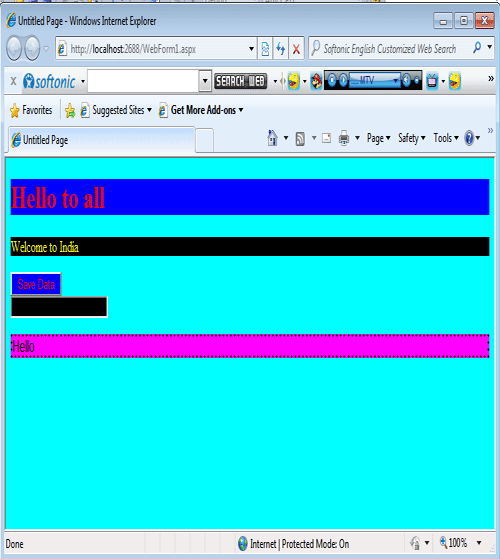
Now save and run the application. The form look like this.

Figure 3.