How to insert a row in a table in JavaScript
In this article I have described about table insertRow() method used in JavaScript.
Table insertRow() method in JavaScript
- As we know that a table object represents a table in HTML.
- If want to insert the row in a table then we can use table insertRow() method
Browser support
Following are the main browsers which support the table insertRow() method
- Internet Explorer.
- Firefox.
- Opera.
- Google Chrome.
- Safari.
Syntax
The syntax of table insertRow() method as follows
tableObject.insertRow(index)
Lets take an example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function displayResult()
{
var table = document.getElementById("Table");
var row = table.insertRow(0);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
cell1.innerHTML = "NEW ROW";
cell2.innerHTML = "NEW ROW";
}
</script>
</head>
<body style ="background-color:YELLOW">
<table id="Table" border="1">
<tr>
<td>RAM</td>
<td>SATYA</td>
</tr>
<tr>
<td>NITIN</td>
<td>ARUN</td>
</tr>
</table>
<br />
<button type="button" onclick="displayResult()">NEW ROW</button>
</body>
</html>
|
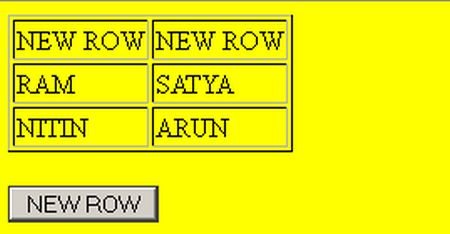
Output

when we click on button

Further Readings
You may also want to read these related articles :here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here