How to use DOM Element GetAttribute in JavaScript
In this article I am going to explain about DOM Element getAttribute() method in JavaScript.
JavaScript DOM Element getAttribute() Method
JavaScript getAttribute() method use for get the value of any attribute with specified given name.
Syntax
|
element.getAttribute(attribute name)
|
Example
|
<html>
<head>
<script type="text/javascript">
function myfun() {
var a = document.getElementsByTagName("a")[0];
document.getElementById("tst").innerHTML = a.getAttribute("target");
}
</script>
</head>
<body>
<a href="#" target="Main page">click here</a>.
<p id="tst">
click button for get target name</p>
<button onclick="myfun()">
click me</button>
</body>
</html>
|
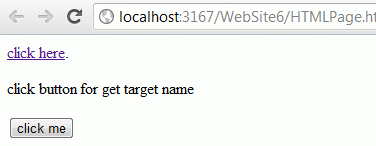
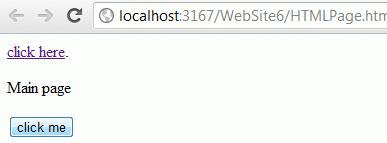
Output
Before click

After click

You may also want to read these related articles: here
Ask Your Question
Got a programming related question? You may want to post your question here