How to use DOM Element GetElementsByTagName in JavaScript
In this article I am going to explain about getElementsByTagName() method in JavaScript.
JavaScript DOM Element getElementsByTagName() Method
JavaScript getElementsByTagName() method use for get number of child elements with specified by tag name.
Syntax
|
element.getElementByTagName(tagname name)
|
Example
|
<html>
<head>
<script type="text/javascript">
function myfun() {
var list = document.getElementsByTagName("UL")[0]
list.getElementsByTagName("LI")[0].innerHTML = "Horse";
};
</script>
</head>
<body>
<ul style="color: Blue">
<li>Elephant</li><li>Tiger</li><li>Lion</li></ul>
<p id="demo">
click the button for change list item</p>
<button onclick="myfun()">
click me</button>
</body>
</html>
|
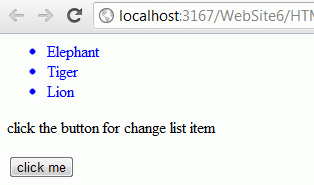
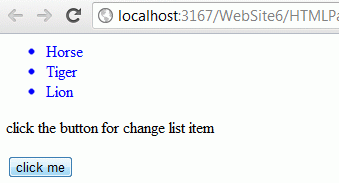
Output
Before click

After click

You may also want to read these related articles: here
Ask Your Question
Got a programming related question? You may want to post your question here