HTML 5 support all non supported browsers
HTML 5 support all non supported browsers.
Many of time you have seen that few tags are not supported by Internet Explorer. Even I have used <aside> tag that is not compatible with Internet Explorer 8 see my article <aside> tag. There you will see that Internet Explorer 8 not give proper output that is way, I used Internet Explorer 9 to represent how aside tag work on Internet Explorer 9.
The <script> tag is very useful to define client side script but in this code I used it for only to make my Internet Explorer compatible to represent my aside tag.
Code:
<!DOCTYPE HTML >
<html>
<head>
<script type="text/javascript">
document.createElement("aside");
</script>
<title></title>
</head>
<body>
<aside style="font-size: larger; font-style: italic; color: Black;">
<h1>
Our Network</h1>
<ul>
<li><a style="text-decoration: none" href="http://www.vbdotnetheaven.com">VB.NETHEAVEN</a></li>
<li><a style="text-decoration: none" href="http://www.c-sharpcorner.com">C# Corner</a></li>
<li><a style="text-decoration: none" href="http://www.dbtalks.com">DbTalks </a></li>
</ul>
</aside>
<aside style="font-size: larger; font-style: italic; color: green; float: right;
width: 200px;">
<h1>
Working With Area Tag in HTML5</h1>
<p>
The area tag is used only within a map tag. The area tag is used to define the areas
on the image map that whenever the user clicks on the area the other page that the
user is navigated to. The image map is used to divide the image into clickable areas
and the clickable areas work like a hyperlink.
</p>
<p>
For more click on this link Valon Ademi .</p>
</aside>
<header>
<h1>
My Article</h1>
</header>
<article>
<h1>
My Article Post</h1>
<p>
I have written about article in that is introduced In HTML5 and also written about
area tag this is imaging feature of HTML5.</p>
<aside style="font-size: larger; font-style: normal; color: green;">
<!-- aside tag is contained within an article, -->
<h1>
Technologies</h1>
<dl>
<dt>HTML5</dt>
<dd>
New Article Tag Introduced in HTML5</dd>
</dl>
</aside>
</article>
<aside style="font-size: x-large; font-style: normal;">
<h1>
HyperText Markup Language</h1>
<b>HTML5</b> is a language for structuring and presenting content for the World Wide Web, a core technology
of the Internet. It is the fifth revision of the HTML standard (originally created in 1990 and most recently
standardized as HTML4 in 1997) and as of June 2011[update] was still under development. Its core aims have been to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices (web browsers,parsers etc.).HTML5 is intended to subsume not only HTML4, but XHTML1 and DOM2HTML (particularly JavaScript) as well.
</aside>
</body>
</html>
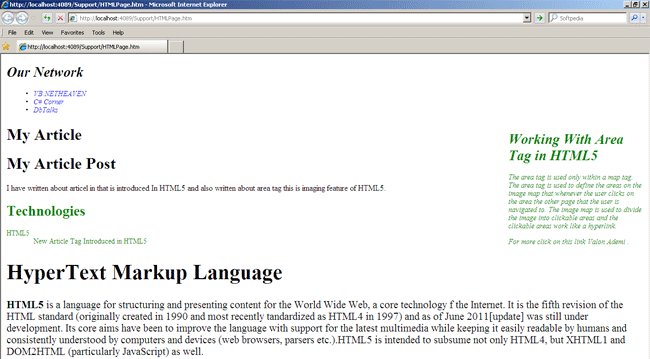
Output:
Internet Explore 8

In the above code, I have applied <script> tag only on aside tag. You can apply script on many tag see below code. There are two way to apply script on all tags.
First code
<script type="text/javascript">
document.createElement('header');
document.createElement('hgroup');
document.createElement('nav');
document.createElement('menu');
document.createElement('section');
document.createElement('article');
document.createElement('aside');
document.createElement('footer');
</script>
Second code
<!--[if IE]>
<script type="text/javascript">
var html5elements =
"abbr,article,aside,audio,canvas,datalist,details,figure,footer,header,hgroup,mark,menu,meter,nav,output,progress,section,time,video".split(',');
for (var i = 0; i < html5elements.length; i++)
document.createElement(html5elements[i]);
</script>
<![endif]-->