ImageBrush WPF in VB.NET
This article demonstrates how to use ImageBrush in WPF using XAML.
This article demonstrates how to use ImageBrush in WPF using XAML.
Image Brush
The ImageBrush is used to paint an area with a image.
Creating rectangle control in XAML
The following xaml code represent the Rectange control in xaml. This article demonstrates how to use SolidColorBrush in WPF using XAML.
XAML code
<Rectangle Height="100" HorizontalAlignment="Left" Margin="10,120,0,0" Name="Rectangle2" VerticalAlignment="Top" Width="200"></Rectangle>
Creating Image Brush
The ImageBrush element in XAML creates an image brush. The ImageSource property of the ImageBrush represents the image used in the painting process. The following code creates an image brush and sets the ImageSource property to an image.
XAML code
<ImageBrush ImageSource="/WpfApplication76;component/Images/image1.jpg.gif"/>
The above code defines the Image Brush with the ImageSource property.
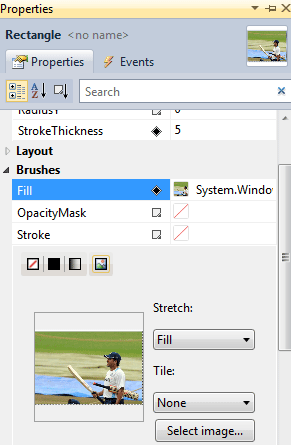
ImageSource property
The ImageSource property of the ImageBrush represents the image used in the painting process.

Figure1.gif
For example
In this example we used to fill the image in the Rectangle. The following code defines that.
<Rectangle Width="180" StrokeThickness="5" Margin="162,56,162,109">
<Rectangle.Fill>
<ImageBrush ImageSource="/WpfApplication76;component/Images/image1.jpg.gif" />
</Rectangle.Fill>
</Rectangle>
The output looks like this.

Figure2.gif