This article demonstrates how to create and also explains the basic use of the various property of the ProgressBar in WPF and xaml.
ProgressBar control
The ProgressBar control are used to represents the task progress to the user. The Minimum value couldn't be less than 0 and the Maximum one couldn't be more than 100.
Creating ProgressBar control in xaml
<ProgressBar Height="34" HorizontalAlignment="Left" Margin="10,10,0,0" Name="ProgressBar1" VerticalAlignment="Top" Width="299" />
The Width and Height properties represent the width and the height of a ProgressBar. The Name property represents the name of the control, which is a unique identifier of a control.
Important property
The ProgressBar control has the following properties.
The IsIndeterminate property is like the WinForms Marquee enum value.
The Value property of ProgressBar sets up the current value of a ProgressBar control.
The FlowDirection property sets the flow of ProgressBar. You can set this value either LeftToRight or RightToLeft. The default value is LeftToRight.
The Margin property tells the location of a ProgressBar on the parent control.
The HorizontalAlignment and VerticalAlignment properties are used to set horizontal and vertical alignments.
Setting up IsIndeterminate property
This property represents the marquee ProgressBar.
IsIndeterminate="True"
XAML code
<ProgressBar Height="34" HorizontalAlignment="Left" Margin="10,10,0,0" Name="ProgressBar1" VerticalAlignment="Top" Width="299" Orientation="Horizontal" IsIndeterminate="True" />
The window form looks like this.

ProgressBar1.gif
Setting up value property
The Value property of ProgressBar sets up the current value of a ProgressBar control. In the following code, I set the Value property to 60.
Value="65"
XAML code
<ProgressBar Height="34" HorizontalAlignment="Left" Margin="10,10,0,0" Name="ProgressBar1" VerticalAlignment="Top" Width="299" Orientation="Horizontal" IsIndeterminate="False" Value="65" />
The form looks like this with value property.

ProgressBar2.gif
Flow Direction
The FlowDirection property sets the flow of ProgressBar. You can set this value either LeftToRight or RightToLeft. The default value is LeftToRight.
FlowDirection="RightToLeft"
Adding a ProgressBar to a StatusBar
There are many application which see the ProgressBar control in the Status Bar.
XAML code
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StatusBar Name="SBar" Grid.Column="0" Grid.Row="5" VerticalAlignment="Bottom" Background="LightBlue" >
<StatusBarItem>
<TextBlock>Status:</TextBlock>
</StatusBarItem>
</StatusBar>
<ProgressBar Height="22" HorizontalAlignment="Left" Margin="44,292,0,0" Name="ProgressBar1" VerticalAlignment="Top" Width="179" Value="50" />
</Grid>
</Window>
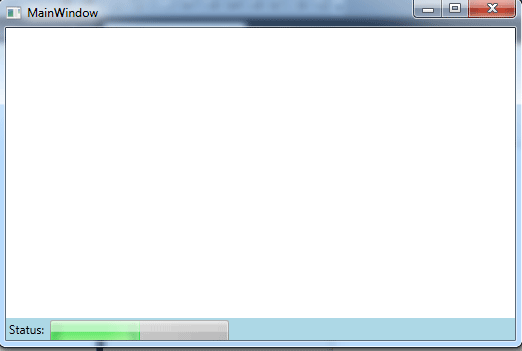
The form looks like this.

ProgressBar3.gif