SplitContainer control provides functionality of a splitter to divide and resize two controls. In this article, we will discuss how to create and use a SplitContainer control in a Windows Forms application.
Creating a SplitContainer
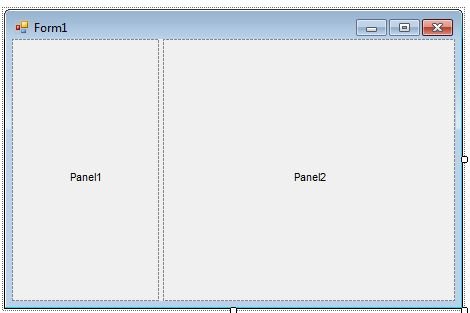
A SplitContainer has two built-in panels and a splitter. If you drag a SplitContainer control from Toolbox onto a Form, you will see output like Figure 1, where a splitter is separating Panel1 and Panel2 panels.

Figure 1
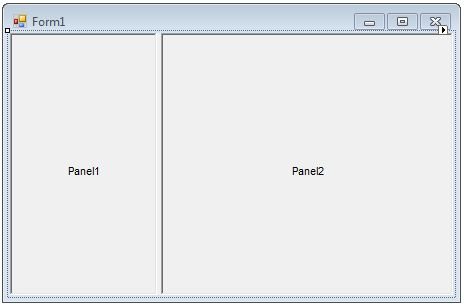
Now if you can place any child controls in Panel1 and Panel2 and you will be able to resize them. Let's drag a TreeView control on Panel1 and ListBox control on Panel2 and set their Dock property to true. The output looks like Figure 2. If you run this application, you will see resizing option is available between TreeView and ListBox controls.

Figure 2
SplitContainer Properties
After you place a SplitContainer control on a Form, the next step is to set properties.
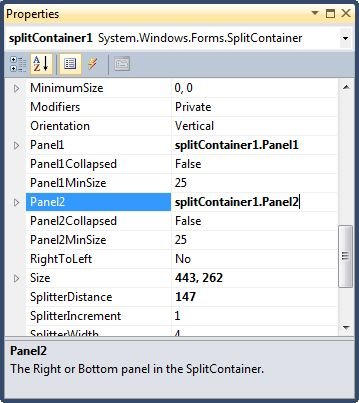
The easiest way to set properties is from the Properties Window. You can open Properties window by pressing F4 or right click on a control and select Properties menu item. The Properties window looks like Figure 3. You can also set properties of Panels by selecting a Panel and open the Properties window.

Figure 3
Orientation
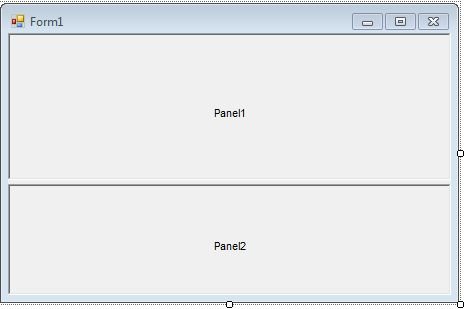
Panels on a SplitContainer can be placed horizontally or vertically. The horizontal orientation places Panels like Figure 4.

Figure 4
C# Code:
splitContainer1.Orientation = Orientation.Horizontal;
VB.NET Code:
splitContainer1.Orientation = Orientation.Horizontal
Panel1 and Panel2
A SplitContainer has two panels. The first panel is represented by Panel1 and second panel is represented by Panel2. These panels are a type of SplitterPanel and can have their own properties and events.
C# Code:
SplitterPanel leftPanel = splitContainer1.Panel1;
leftPanel.BackColor = Color.Green;
leftPanel.ForeColor = Color.Yellow;
SplitterPanel rightPanel = splitContainer1.Panel2;
rightPanel.BackColor = Color.OrangeRed;
rightPanel.ForeColor = Color.White;
VB.NET Code:
Dim leftPanel As SplitterPanel = SplitContainer1.Panel1
leftPanel.BackColor = Color.Green
leftPanel.ForeColor = Color.Yellow
Dim rightPanel As SplitterPanel = SplitContainer1.Panel2
rightPanel.BackColor = Color.OrangeRed
rightPanel.ForeColor = Color.White
Panel1Collapsed and Panel2Collapsed
Panel1Collapsed and Panel2Collapsed properties can be used to collapse and expand panels.
C# Code:
splitContainer1.Panel1Collapsed = true;
VB.NET Code:
splitContainer1.Panel1Collapsed = True
Panel1MinSize and Panel2MinSize
Panel1MinSize property gets or sets the minimum distance in pixels of the splitter from the left or top edge of Panel1. Panel2MinSize property gets or sets the minimum distance in pixels of the splitter from the right or bottom edge of Panel2.
C# Code:
splitContainer1.Panel1MinSize = 10;
splitContainer1.Panel2MinSize = 50;
VB.NET Code:
splitContainer1.Panel1MinSize = 10
splitContainer1.Panel2MinSize = 50
Splitter Properties
SplitterDistance property gets or sets the location of the splitter, in pixels, from the left or top edge of the SplitContainer.
SplitterIncrement property gets or sets a value representing the increment of splitter movement in pixels.
SplitterRectangle property gets the size and location of the splitter relative to the SplitContainer.
SplitterWidth property Gets or sets the width of the splitter in pixels.
C# Code:
splitContainer1.SplitterDistance = 50;
splitContainer1.SplitterIncrement = 10;
splitContainer1.SplitterWidth = 10;
VB.NET Code:
splitContainer1.SplitterDistance = 50
splitContainer1.SplitterIncrement = 10
splitContainer1.SplitterWidth = 10
Summary
In this article, we discussed discuss use a SplitContainer control and use its various properties.