SVG in HTML5
SVG stands for Scalable Vector Graphics. It is a language used for describing 2D graphics.
SVG are part of vector based family of graphics . They are different from raster-based graphics. SVG graphics do not lose any quality if they are zoomed or resized.
SVG is mostly useful for vector type diagrams like Pie charts, Two-dimensional graphs in an X , Y coordinate system etc.
Advantages of SVG
- SVG images are scalable and zoomable.
- The source file size tends to be smaller, so SVG graphics load faster and use less bandwidth.
- SVG graphics are created using mathematical formulas that require far less data to be stored in the source file because you don't have to store the data for each individual pixel.
Browser Support
It is supported in all major browsers such as Internet Explorer 9, Chrome, Safari, Firefox and Opera.
Syntax
SVG support the following syntax:
<svg xmlns="http://www.w3.org/2000/svg"> ....... </svg>
Comparison between SVG and Canvas
| SVG |
Canvas |
| Resolution Independent |
Resolution dependent |
| It provide support for event handlers |
No support for event handlers |
| Not suited for game application |
well suited for game application |
Example
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>HTML5 SVG Elements</title>
</head>
<body>
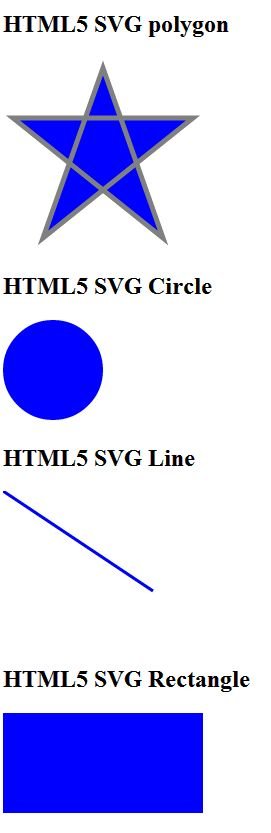
<h2>HTML5 SVG polygon</h2>
<svg xmlns="http://www.w3.org/2000/svg" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"style="fill:blue;stroke:gray;stroke-width:5">
</svg>
<h2>HTML5 SVG Circle</h2>
<svg id="svgcir" height="100" xmlns="http://www.w3.org/2000/svg">
<circle id="circle" cx="50" cy="50" r="50" fill="blue" />
</svg>
<h2>HTML5 SVG Line</h2>
<svg id="svgline" height="150" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="0" x2="150" y2="100"style="stroke:blue;stroke-width:3"/>
</svg>
<h2>HTML5 SVG Rectangle</h2>
<svg id="svgrect" height="150" xmlns="http://www.w3.org/2000/svg">
<rect id="redrect" width="200" height="100" fill="blue" />
</svg>
</body>
</html>
Output