TabControl Control
The TabControl manages tab pages where each page may host different child controls. In this article, I will demonstrate how to create and use a TabControl in Windows Forms.
I wrote an article Working with Windows TabControl with C# in 2003 using .NET 2.0 and since then, things have been changed. This article is written using Visual Studio 2010.
Creating a TabControl
We can create a TabControl control using a Forms designer at design-time or using the TabControl class in code at run-time or dynamically.
Design-time
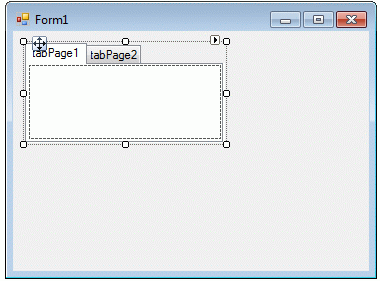
To create a TabControl control at design-time, you simply drag and drop a TabControl control from Toolbox onto a Form in Visual Studio. After you drag and drop a TabControl on a Form, the TabControl1 is added to the Form and looks like Figure 1.

Figure 1
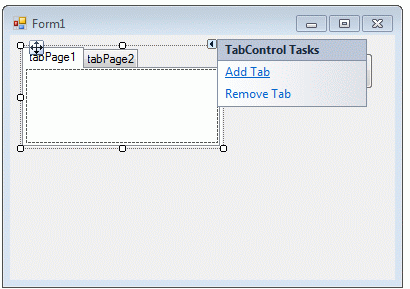
A TabControl is just a container and has no value without tab pages. As you can see from Figure 1, by default two Tab Pages are added to the TabControl. We can add and remove tab pages by clicking on the Tasks handle and selecting Add and Remove Tab links as you see in Figure 2.

Figure 2
Add Tab link adds next tab page and Remove Tab removes the current tab page from a Tab Control. We will discuss tab pages in more details later in this tutorial.
Run-time
TabControl class represents a tab control. The following code snippet creates a TabControl and sets its Name, BackColor, ForeColor, Font, Width, and Height properties.
C# Code:
// Create a TabControl and set its properties
TabControl dynamicTabControl = new TabControl();
dynamicTabControl.Name = "DynamicTabControl";
dynamicTabControl.BackColor = Color.White;
dynamicTabControl.ForeColor = Color.Black;
dynamicTabControl.Font = new Font("Georgia", 16);
dynamicTabControl.Width = 300;
dynamicTabControl.Height = 200;
VB.NET Code:
' Create a TabControl and set its properties
Dim dynamicTabControl As New TabControl()
dynamicTabControl.Name = "DynamicTabControl"
dynamicTabControl.BackColor = Color.White
dynamicTabControl.ForeColor = Color.Black
dynamicTabControl.Font = New Font("Georgia", 16)
dynamicTabControl.Width = 300
dynamicTabControl.Height = 200
Once the TabControl control is ready with its properties, we need to add it to a Form by calling Form.Controls.Add method. The following code snippet adds a TabControl control to the current Form.
C# Code:
Controls.Add(dynamicTabControl);
VB.NET Code:
Controls.Add(dynamicTabControl)
As I mentioned earlier, a TabControl is nothing without tab pages.
TabPage class represents a tab page control in Windows Forms. The following code snippet creates two TabPage controls, sets their properties and calls TabControl.TabPages.Add() method to add tab pages to TabControl.
C# Code:
// Add TabPage1
TabPage tabPage1 = new TabPage();
tabPage1.Name = "tabPage2";
tabPage1.Text = "Author";
tabPage1.BackColor = Color.Green;
tabPage1.ForeColor = Color.White;
tabPage1.Font = new Font("Verdana", 12);
tabPage1.Width = 100;
tabPage1.Height = 100;
dynamicTabControl.TabPages.Add(tabPage1);
// Add TabPage2
TabPage tabPage2 = new TabPage();
tabPage2.Name = "tabPage2";
tabPage2.Text = "Books";
tabPage2.BackColor = Color.Orange;
tabPage2.ForeColor = Color.White;
tabPage2.Font = new Font("Verdana", 12);
tabPage2.Width = 100;
tabPage2.Height = 100;
dynamicTabControl.TabPages.Add(tabPage2);
VB.NET Code:
Controls.Add(dynamicTabControl)
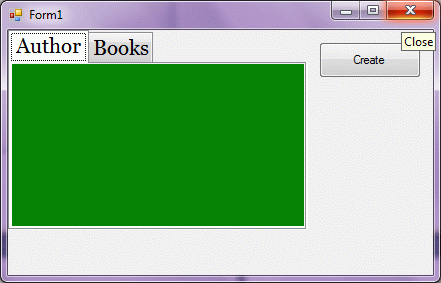
New TabControl with two tab pages looks like Figure 3.

Figure 3
Setting TabControl Properties
After you place a TabControl control on a Form, the next step is to set properties.
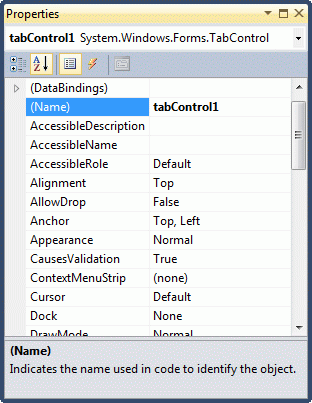
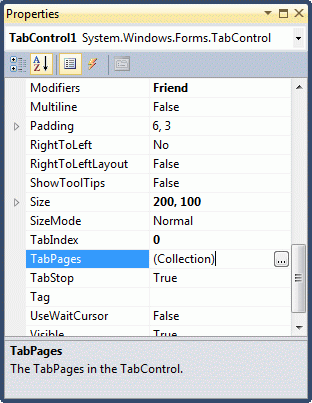
The easiest way to set properties is from the Properties Window. You can open Properties window by pressing F4 or right click on a control and select Properties menu item. The Properties window looks like Figure 4.

Figure 4
Name
Name property represents a unique name of a TabControl control. It is used to access the control in the code. The following code snippet sets and gets the name and text of a TabControl control.
C# Code:
dynamicTabControl.Name = "DynamicTabControl";
VB.NET Code:
dynamicTabControl.Name = "MailMenu"
Positioning a TabControl
The Dock property is used to set the position of a TabControl. It is of type DockStyle that can have values Top, Bottom, Left, Right, and Fill. The following code snippet sets Location, Width, and Height properties of a TabControl control.
C# Code:
dynamicTabControl.Dock = DockStyle.Left;
VB.NET Code:
dynamicTabControl.Dock = DockStyle.Left
Font
Font property represents the font of text of a TabControl control. If you click on the Font property in Properties window, you will see Font name, size and other font options. The following code snippet sets Font property at run-time.
C# Code:
dynamicTabControl.Font = new Font("Georgia", 16);
VB.NET Code:
dynamicTabControl.Font = new Font("Georgia", 16)
Background and Foreground
BackColor and ForeColor properties are used to set background and foreground color of a TabControl respectively. If you click on these properties in Properties window, the Color Dialog pops up.
Alternatively, you can set background and foreground colors at run-time. The following code snippet sets BackColor and ForeColor properties.
C# Code:
dynamicTabControl.BackColor = Color.White;
dynamicTabControl.ForeColor = Color.Black;
VB.NET Code:
dynamicTabControl.BackColor = Color.OrangeRed
dynamicTabControl.ForeColor = Color.Black
Alignment and Appearance
Alignment property gets or sets the area of the control where the tabs are aligned. A TabAlignment enumeration is used to set Alignment property and have Top, Bottom, Left, or Right values.
Appearance property gets or sets the visual appearance of the control's tabs. A TabAppearance enumeration is used to set the Appearance property and have Normal, Buttons, or FlatButtons values.
C# Code:
dynamicTabControl.Alignment = TabAlignment.Left;
dynamicTabControl.Appearance = TabAppearance.FlatButtons;
VB.NET Code:
dynamicTabControl.Alignment = TabAlignment.Left
dynamicTabControl.Appearance = TabAppearance.FlatButtons
Tab Pages
TabPages property, a type of TabPageColleciton object is the gateway to access and add tab pages to a TabControl. Like any other collections, TabPageCollection has all collection functionality including add, remove, and find.
We can add and access tab pages of TabControl at design-time from Properties Window by clicking on TabPages Collection as you can see in Figure 5.

Figure 5
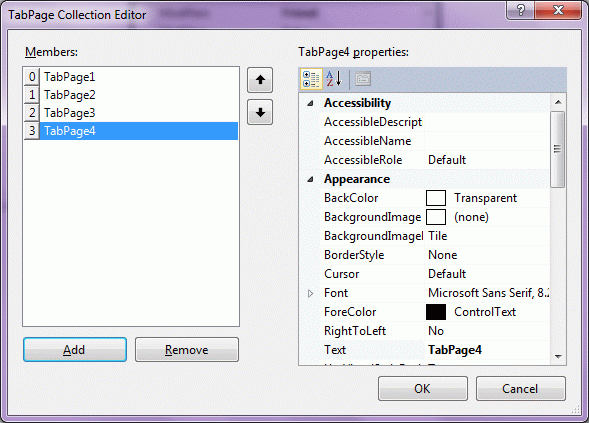
When you click on the Collections, the Tab Pages Collection Editor window will pop up where you can add and remove tab pages and you can also set these tab pages properties and events. I add four tab pages as you can see from Figure 6.

Figure 6
As we have seen earlier in this tutorial, we can also add and remove tab pages to a TabControl using TabPage class.
Adding Child Controls to Tab Pages
Adding child controls to tab pages at design-time is pretty straight forward. You select a tab page and drag child controls from Toolbox onto a TabPage and set their properties. Accessing these child controls from code is no different than any other controls.
Adding child controls at run-time is little tricky. You create child controls and add them to the TabPage, not to the form.
The following snippet creates a Button control and adds it to a TabPage.
C# Code:
// Create a Button and add it to TabPage1
Button button1 = new Button();
button1.Name = "button1";
button1.Text = "Click Me";
button1.BackColor = Color.Blue;
button1.ForeColor = Color.White;
button1.Font = new Font("Verdana", 12);
button1.Width = 100;
button1.Height = 30;
button1.Location = new Point(50, 50);
// Add Button control to TabPage
tabPage1.Controls.Add(button1);
VB.NET Code:
' Create a Button and add it to TabPage1
Dim button1 As New Button()
button1.Name = "button1"
button1.Text = "Click Me"
button1.BackColor = Color.Blue
button1.ForeColor = Color.White
button1.Font = New Font("Verdana", 12)
button1.Width = 100
button1.Height = 30
button1.Location = New Point(50, 50)
' Add Button control to TabPage
tabPage1.Controls.Add(button1)
Display Images in Tab Control
To display images in in the header of tab pages at design-time, follow these steps.
· Drag an ImageList control onto a Form
· Add images to ImageList by clicking on its Images property
· Set TabControl.ImageList property to ImageList1
· Set TabPage.ImageIndex property to the index of image in ImageList. Remember, ImageList index starts at 0.
To set image in the tab pages header at run-time, first we need to create an ImageList and add images to it.
C# Code:
ImageList iconsList = new ImageList();
iconsList.TransparentColor = Color.Blue;
iconsList.ColorDepth = ColorDepth.Depth32Bit;
iconsList.ImageSize = new Size(25, 25);
iconsList.Images.Add(Image.FromFile(@"C:\Images\Garden.jpg"));
iconsList.Images.Add(Image.FromFile(@"C:\Images\Tree.jpg"));
iconsList.Images.Add(Image.FromFile(@"C:\Images\Waterfall.jpg"));
VB.NET Code:
dynamicTabControl.BackColor = Color.OrangeRed
dynamicTabControl.ForeColor = Color.Black
After that we set ImageList property of TabControl.
C# Code:
dynamicTabControl.ImageList = iconsList;
VB.NET Code:
dynamicTabControl.ImageList = iconsList
The last step is to set ImageIndex property of TabPages.
C# Code:
tabPage1.ImageIndex = 0;
VB.NET Code:
tabPage1.ImageIndex = 0
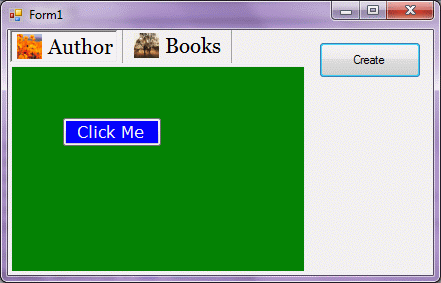
A TabControl with image icons looks like Figure 7.

Figure 7
TabCount and RowCount
TabCount property gets the number of tab pages in a TabControl. RowCount property gets the number of rows that are currently being displayed in the control's tab strip.
C# Code:
MessageBox.Show(dynamicTabControl.TabCount.ToString());
MessageBox.Show(dynamicTabControl.RowCount.ToString());
VB.NET Code:
MessageBox.Show(dynamicTabControl.TabCount.ToString())
MessageBox.Show(dynamicTabControl.RowCount.ToString())
Selected Tab
SelectedTab and SelectedIndex properties get the selected tab and index of the selected tab in a TabControl.
C# Code:
TabPage selectedTab = dynamicTabControl.SelectedTab;
int selectedIndex = dynamicTabControl.SelectedIndex;
dynamicTabControl.SelectedTab = selectedTab;
VB.NET Code:
Dim selectedTab As TabPage = dynamicTabControl.SelectedTab
Dim selectedIndex As Integer = dynamicTabControl.SelectedIndex
dynamicTabControl.SelectedTab = selectedTab