In this article we will learn how to use TreeView control in ASP.NET.
TreeView control
The TreeView control is suitable for displaying XML data, but can be used for any data that can be represented in a hierarchy. The tree view provides an object oriented hierarchical or parent/child relationship view of data and meta-data. The most common example of a tree view is Windows Explorer's directory structure where disk drives contain folders, folders contain sub-folders and folders contain files.
Node property:
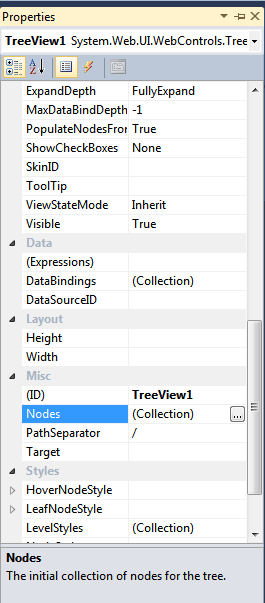
Initial collection of the nodes for the tree. The TreeNode class provides a property named node. This property is a great place to store meta-data you may need to access either on the client or on the server.

Figure 1.
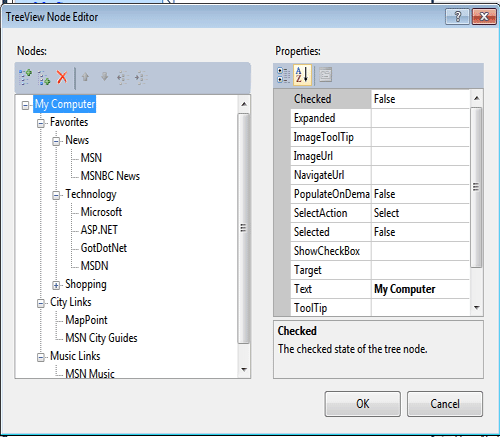
Now click on the node property from the property window.

Figure 2.
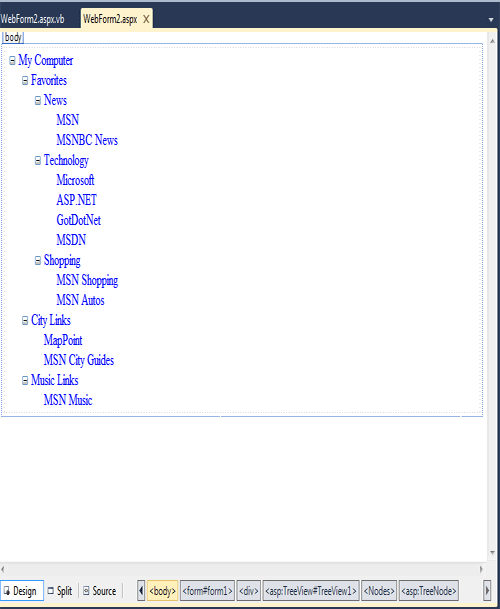
For example: Drag treeview control on the form and set node property of the form. The form looks like this.

Figure 3.
Now click on the source button and add the following code directly.
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm2.aspx.vb" Inherits="WebApplication22.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server">
<Nodes>
<asp:TreeNode Text="My Computer">
<asp:TreeNode Text="Favorites">
<asp:TreeNode Text="News">
<asp:TreeNode Text="MSN" NavigateUrl="http://www.msn.com"/>
<asp:TreeNode Text="MSNBC News" NavigateUrl="http://www.msnbc.msn.com"/>
</asp:TreeNode>
<asp:TreeNode Text="Technology">
<asp:TreeNode Text="Microsoft" NavigateUrl="http://www.microsoft.com"/>
<asp:TreeNode Text="ASP.NET" NavigateUrl="http://www.asp.net"/>
<asp:TreeNode Text="GotDotNet" NavigateUrl="http://www.gotdotnet.com"/>
<asp:TreeNode Text="MSDN" NavigateUrl="http://msdn.microsoft.com"/>
</asp:TreeNode>
<asp:TreeNode Text="Shopping">
<asp:TreeNode Text="MSN Shopping" NavigateUrl="http://shopping.msn.com"/>
<asp:TreeNode Text="MSN Autos" NavigateUrl="http://autos.msn.com"/>
</asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="City Links">
<asp:TreeNode Text="MapPoint" NavigateUrl="http://www.mappoint.com"/>
<asp:TreeNode Text="MSN City Guides" NavigateUrl="http://local.msn.com"/>
</asp:TreeNode>
<asp:TreeNode Text="Music Links">
<asp:TreeNode Text="MSN Music" NavigateUrl="http://music.msn.com"/>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
</div>
</form>
</body>
</html>
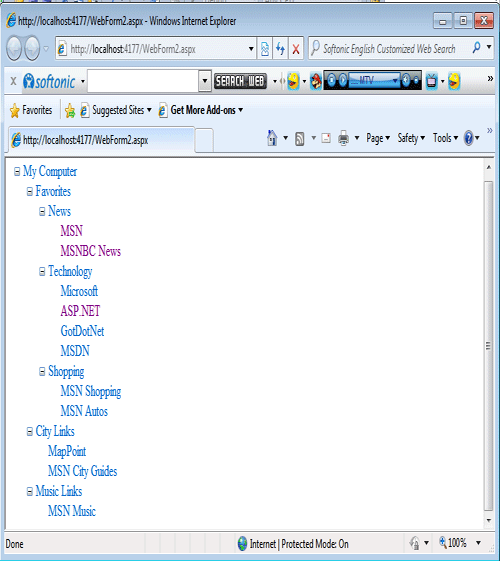
Now save and run the application.

Figure 4.
Suppose we click on the MSN then following("http://www.msn.com"/>) link will be open.