Use of Navigator Object In JavaScript
In this article I have described the way to use the browser objects to manipulate and to get the information about the browser.
Browsers Object
There are different methods and properties of the window object to control the browser windows.
There are four main browser objects that comprise the Browser Object Model or BOM.
- Navigator object
- Location object
- History object
- Screen object
In this article we will use the navigator object to get browser information.
Navigator Object
- The navigator object provides information about the web browser as a program.
- The Navigator object contains information about the visitor's browser name, version, and more about the browser.
Lets take an example
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<div id="example"></div>
<script type="text/javascript">
txt += "<p>Browser CodeName: " + navigator.appCodeName + "</p>";
txt += "<p>Browser Name: " + navigator.appName + "</p>";
txt += "<p>Browser Version: " + navigator.appVersion + "</p>";
txt += "<p>Cookies Enabled: " + navigator.cookieEnabled + "</p>";
txt += "<p>Platform: " + navigator.platform + "</p>";
document.getElementById("example").innerHTML = txt;
</script>
</head>
<body></body>
</html>
|
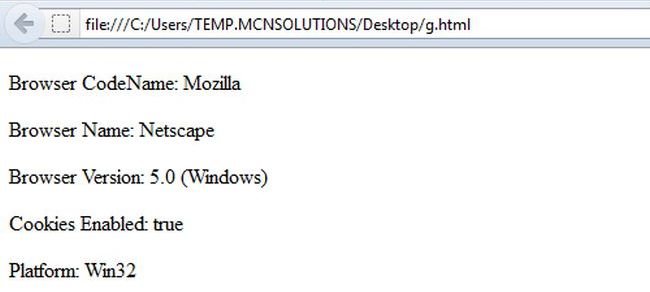
When we run this program it gives the information about the browser on which it run

Further Readings
You may read more articles about JavaScript
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here