Using Localization In ASP.NET Using VB.NET
In this article you will learn that how can you use the Localize control
Introduction
The Localize control is used to Localize any element on an .aspx page. It provides design time feature not offered by its base class, the Literal control. In particular the Localize control provides design time editing of static content so you can use a default value while working in page design mode. It is also used to reserve a location on web page to display localized text. The Localize control is identical to the Literal control and similar to the Label control.
Getting Started
- Create a new ASP.NET web application.
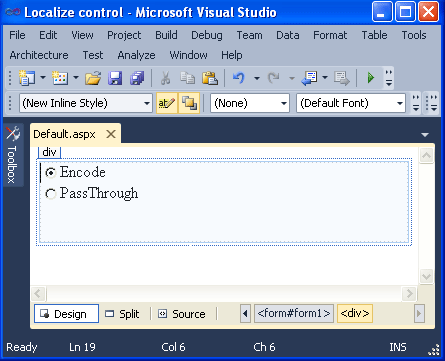
- Drag the two RadioButton and a Localize control on your page. The page will look like below.

- Add the below Code.
<%@ Page Language="VB" %>
<script runat="server">
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs)
Localize1.Text = "This <b>text</b> is inserted dynamically."
If radioEncode.Checked = True Then
Localize1.Mode = LiteralMode.Encode
ElseIf radioPassthrough.Checked = True Then
Localize1.Mode = LiteralMode.PassThrough
End If
End Sub
</script>
<html>
<head">
<title>vbdotnetheaven.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:RadioButton
ID="radioEncode"
runat="server"
GroupName="LocalizeMode"
Checked="True"
Text="Encode"
AutoPostBack="True" />
<br />
<asp:RadioButton
ID="radioPassthrough"
runat="server"
GroupName="LocalizeMode"
Text="PassThrough"
AutoPostBack="True" />
<br />
<br />
<asp:Localize ID="Localize1" runat="server"></asp:Localize>
</div>
</form>
</body>
</html>
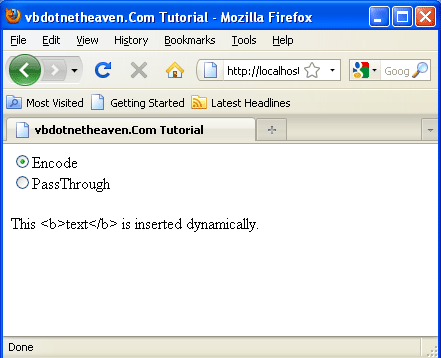
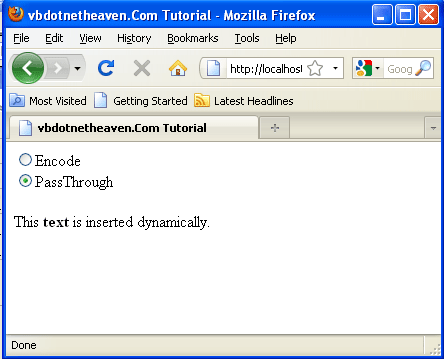
- Now run your application.
Output:-


Summary
In this article you learned how you can use the Localize control.