In this article we will learn how to use ValidationSummary control in ASP. NET.
ValidationSummary
ValidationSummary control is a very important control to show the summary of error on the page. ValidationSummary control is used to summarize all validation errors on the page and display.
Properties: These are the following properties of the Validation control.

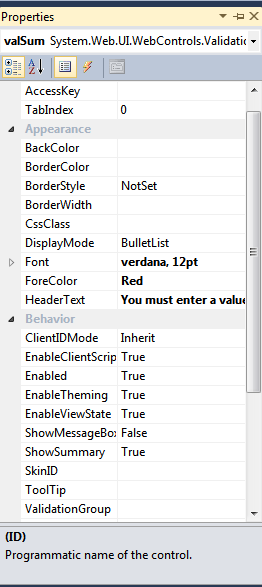
Figure 1.
DisplayMode - How to display the summary.
- BulletList
- List
- SingleParagraph
EnableClientScript - A Boolean value that specifies whether client-side validation is enabled or not.
ForeColor - The fore color of the control.
ID - A unique id for the control
Runat - Specifies that the control is a server control. Must be set to "server".
ShowMessageBox - A Boolean value that specifies whether the summary should be displayed in a message box or not.
ShowSummary - A Boolean value that specifies whether the ValidationSummary control should be displayed or hidden.
For Example:
Drag one RadioButton, one TextBox, one DropDownList, three RequiredFieldValidator control and one ValidationSummary control on the form.

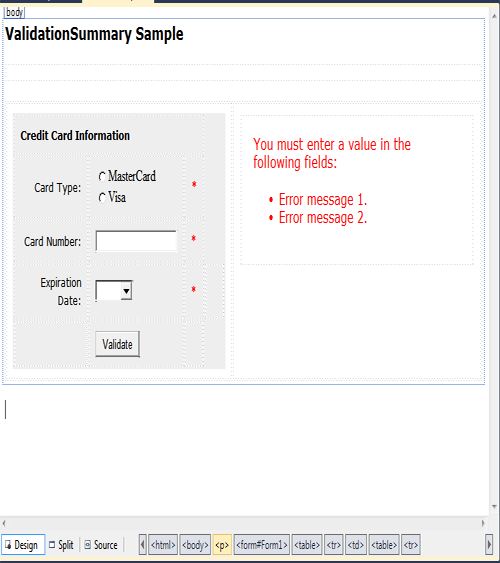
Figure 2.
Select every control and set the properties of control.
Now click on the source button of the design form.
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm1.aspx.vb" Inherits="WebApplication34.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<h3><font face="Verdana">ValidationSummary Sample</font></h3>
<p>
<form id="Form1" runat="server">
<table cellpadding=10>
<tr>
<td>
<table bgcolor="#eeeeee" cellpadding=10>
<tr>
<td colspan=3>
<font face=Verdana size=2><b>Credit Card Information</b></font>
</td>
</tr>
<tr>
<td align=right>
<font face=Verdana size=2>Card Type:</font>
</td>
<td>
<ASP:RadioButtonList id=RadioButtonList1 RepeatLayout="Flow" runat=server>
<asp:ListItem>MasterCard</asp:ListItem>
<asp:ListItem>Visa</asp:ListItem>
</ASP:RadioButtonList>
</td>
<td align=middle rowspan=1>
<asp:RequiredFieldValidator id="RequiredFieldValidator1"
ControlToValidate="RadioButtonList1"
ErrorMessage="Card Type. "
Display="Static"
InitialValue="" Width="100%" runat=server ForeColor="Red">
*
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align=right>
<font face=Verdana size=2>Card Number:</font>
</td>
<td>
<ASP:TextBox id=TextBox1 runat=server />
</td>
<td>
<asp:RequiredFieldValidator id="RequiredFieldValidator2"
ControlToValidate="TextBox1"
ErrorMessage="Card Number. "
Display="Static"
Width="100%" runat=server ForeColor="Red">
*
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align=right>
<font face=Verdana size=2>Expiration Date:</font>
</td>
<td>
<ASP:DropDownList id=DropDownList1 runat=server>
<asp:ListItem></asp:ListItem>
<asp:ListItem >06/00</asp:ListItem>
<asp:ListItem >07/00</asp:ListItem>
<asp:ListItem >08/00</asp:ListItem>
<asp:ListItem >09/00</asp:ListItem>
<asp:ListItem >10/00</asp:ListItem>
<asp:ListItem >11/00</asp:ListItem>
<asp:ListItem >01/01</asp:ListItem>
<asp:ListItem >02/01</asp:ListItem>
<asp:ListItem >03/01</asp:ListItem>
<asp:ListItem >04/01</asp:ListItem>
<asp:ListItem >05/01</asp:ListItem>
<asp:ListItem >06/01</asp:ListItem>
<asp:ListItem >07/01</asp:ListItem>
<asp:ListItem >08/01</asp:ListItem>
<asp:ListItem >09/01</asp:ListItem>
<asp:ListItem >10/01</asp:ListItem>
<asp:ListItem >11/01</asp:ListItem>
<asp:ListItem >12/01</asp:ListItem>
</ASP:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator id="RequiredFieldValidator3"
ControlToValidate="DropDownList1"
ErrorMessage="Expiration Date. "
Display="Static"
InitialValue=""
Width="100%"
runat=server ForeColor="Red">
*
</asp:RequiredFieldValidator>
</td>
<td>
</tr>
<tr>
<td></td>
<td>
<ASP:Button id=Button1 text="Validate" runat=server />
</td>
<td></td>
</tr>
</table>
</td>
<td valign=top>
<table cellpadding=20><tr><td>
<asp:ValidationSummary ID="valSum" runat="server"
HeaderText="You must enter a value in the following fields:"
Font-Names="verdana"
Font-Size="12" ForeColor="Red"
/>
</td></tr></table>
</td>
</tr>
</table>
</form>
</body>
</html>
Now save and Run the application.

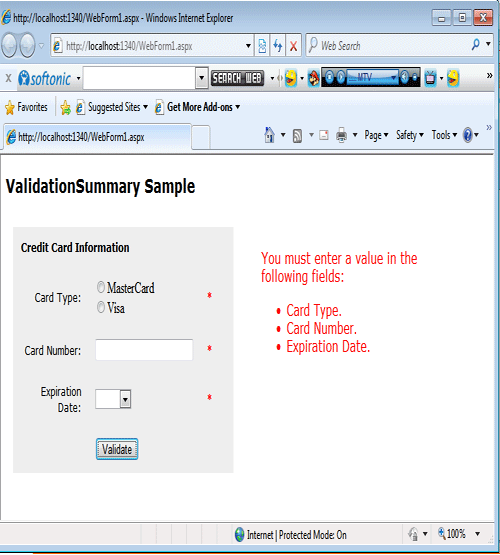
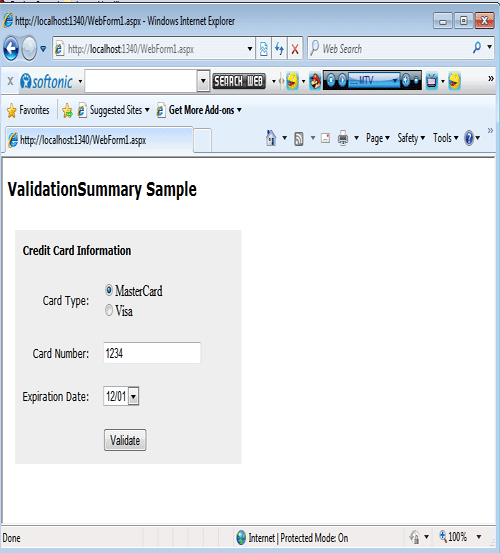
Figure 3.
Now when we click on the button(Validate) without fill any entry then it will display the error.

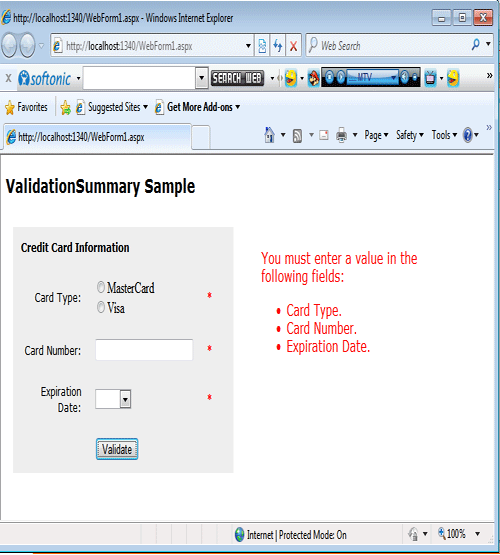
Figure 4.
Now write card number, expiration date and select card type then click on the Button then it will not display the error.

Figure 5.