How to use Visible Selector Method in JQuery
This article describe about Visible Selector Method in JQuery.
Use :visible Selector method in jQuery
In this method we selects all element that is currently visible.
This method is not show only one visible element.
We start Width and height to 0.
Example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("p:visible").css("background-color", "Yellow");
});
</script>
</head>
<body>
<h1>This is JQuery</h1>
<p class="intro">Use visible Selector</p>
<p>I am Aman</p>
<p>Hello World</p>
Who is your favorite:
<ul id="choose">
<li>My Self</li>
<li>My Friends</li>
</ul>
</body>
</html>
|
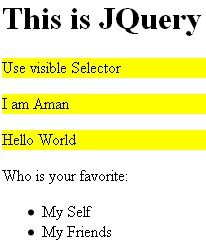
Output

You may also want to read these related articles here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here