<RadioButton /> element of XAML represents a radio button.
A RadioButton is usually used in a group with multiple options where one has to be selected.
The RadioButton tag represents a RadioButton control in XAML.
<RadioButton></RadioButton>
The Width and Height properties represent the width and the height of a RadioButton. The Name property represents the name of the control, which is a unique identifier of a control. The Margin property tells the location of a RadioButton on the parent control. The HorizontalAlignment and VerticalAlignment properties are used to set horizontal and vertical alignments.
The Background and Foreground properties represent the background and foreground colors of a RadioButton.
The following code snippet sets the name, height, and width of a RadioButton control. The code also sets horizontal alignment to left and vertical alignment to top.
<RadioButton Margin="10,10,0,13" Name="RadioButton1" HorizontalAlignment="Left" VerticalAlignment="Top" Width="150" Height="15" Background="Yellow " Foreground="Blue">
C# Corner
</RadioButton>
The RadioButton looks like following:

RadioButton Grouping
The GroupName property of a RadioButton assigns a RadioButton to a group. Only one RadioButton can be in the selected states at once and by selecting a new RadioButton unselects the previous selected RadioButton.
The following code assigns four RadioButton controls to a group called MCSites.
<RadioButton Margin="10,5,0,0" GroupName="MCSites" Background="Yellow" Foreground="Blue" >
C# Corner
</RadioButton>
<RadioButton Margin="10,5,0,0" GroupName="MCSites" Background="Yellow" Foreground="Orange" >
VB.NET Heaven
</RadioButton>
<RadioButton Margin="10,5,0,0" GroupName="MCSites" Background="Yellow" Foreground="Green" >
Longhorn Corner
</RadioButton>
<RadioButton Margin="10,5,0,0" GroupName="MCSites" Background="Yellow" Foreground="Purple" >
Mindcracker
</RadioButton>
|
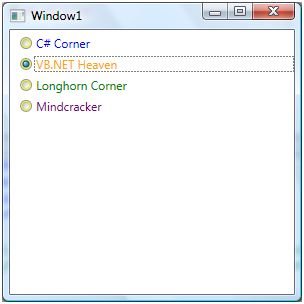
The output looks like Figure 2. If you select one RadioButton, the previous RadioButton will be unselected.

Adding a Checked Event Handler
RadioButton control has Checked event as default event and raised when you check a radio button. The following code snippet adds the event handler.
<RadioButton Name="Btn1" Margin="10,5,0,0" GroupName="MCSites"
Background="Yellow" Foreground="Blue" Checked="Btn1_Checked">
The following checked event handler sets the foreground and background color of the checked RadioButton and sets black and white rest of them.
private void Btn1_Checked(object sender, RoutedEventArgs e)
{
Btn1.Foreground = Brushes.Blue;
Btn1.Background = Brushes.Yellow;
Btn2.Foreground = Brushes.Black;
Btn2.Background = Brushes.White;
Btn3.Foreground = Brushes.Black;
Btn3.Background = Brushes.White;
Btn4.Foreground = Brushes.Black;
Btn4.Background = Brushes.White;
}
|
New RadioButton group looks like Figure 3.

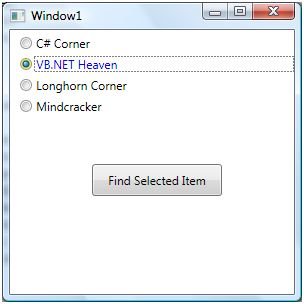
Finding a Selected Item in the Group
The IsChecked property of RadioButton represents of a RadioButton is checked or not. The following code snippet on a button click event handler finds the text of the selected RadioButton in a group.
private void button1_Click(object sender, RoutedEventArgs e)
{
if( Btn1.IsChecked == true)
MessageBox.Show(Btn1.Content.ToString());
else if (Btn2.IsChecked == true)
MessageBox.Show(Btn2.Content.ToString());
else if (Btn3.IsChecked == true)
MessageBox.Show(Btn3.Content.ToString());
else
MessageBox.Show(Btn4.Content.ToString());
}
|
Summary
In this article, I discussed how to create and use a RadioButton control available in WPF and XAML.