The WPF Toolkit released in June 2009 comes with a data visualization assembly called System.Windows.Controls.DataVisualization.Toolkit.dll that hosts the charting functionality in WPF. This article demonstrates how to draw area charts using the WPF Toolkit.
Note: This article is written by using the WPF Toolkit June 2009 that you can download from here: WPF Toolkit - Release: WPF Toolkit June 2009. This toolkit may be a part of WPF in near future versions.
Adding WPF Toolkit Reference
Before you can use any charting related functionality in a WPF application, you must download the WPF Toolkit. After that you need to add a reference to an assembly.
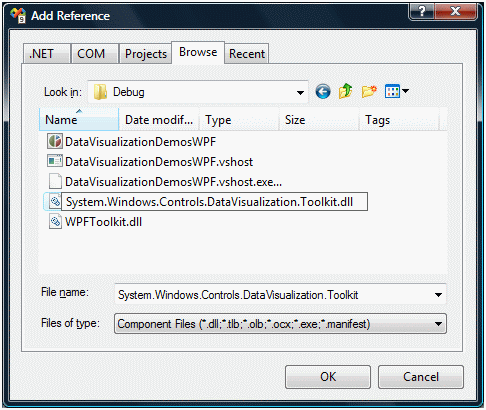
To add a reference, right click the References folder of your project in Solution Explorer and select Add Reference. This action will open the Add Reference dialog as you can in the following Figure 1. On this dialog, select Browse option and browse the System.Windows.Controls.DataVisualization.Toolkit.dll assembly from the folder where you installed the WPF Toolkit. This assembly resides in the Binaries folder.
Tip: If you do not want to download WPF Toolkit, you can download the attached project and copy WPFToolkit.dll and System.Windows.Controls.DataVisualization.Toolkit.dll assemblies from this project to the bin folder of your project and add reference.

Figure 1
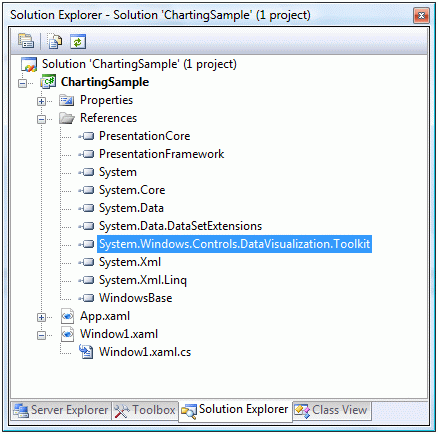
Once you add the reference, you will see the System.Windows.Controls.DataVisualization.Toolkit added to your References dialog as you see in Figure 2.

Figure 2
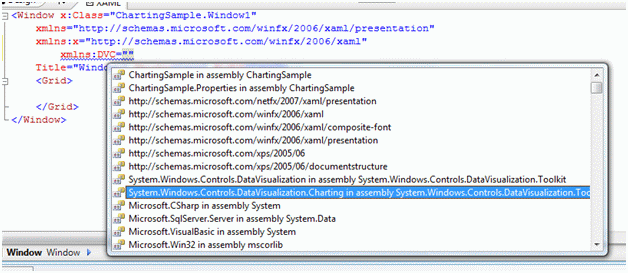
Now, the next step is to import the System.Windows.Controls.DataVisualization.toolkit and the System.Windows.Controls.DataVisualization.Charting namespaces to the page. Once you type xmlns= in your page, you will see these namespaces in the Intellisense. Select and add both of them to your page as you can see in Figure 3.

Figure 3
The final reference added to the page looks like following. As you can see here, I added name of this reference to ToolkitRef.
xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
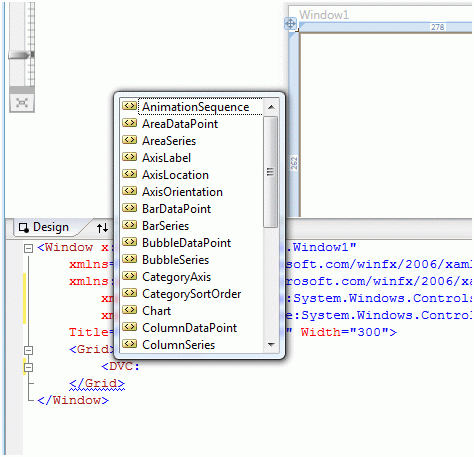
Now you will see DVC in your page and once you select it, you will notice all Charting related elements added to the Intellisense. To add a Chart control to your page, just select the Chart control from the list. The list of charting related elements looks like Figure 4.

Figure 4
Creating a Chart
The Chart element represents a WPF Chart control in XAML.
< DVC:Chart></DVC:Chart>
The code snippet in Listing 1 creates a Chart and sets its width, height, and background properties of the Chart control. The Title and LegendTitle properties represent the title of the chart and the title of legend.
<DVC:Chart Name="mcChart"
Width="400" Height="250"
Background="YellowGreen"
Foreground="DarkBlue"
Title="Area Chart"
LegendTitle="Month Rating" />
Listing 1
The output of Listing 1 looks like Figure 5.

Figure 5
Chart Types
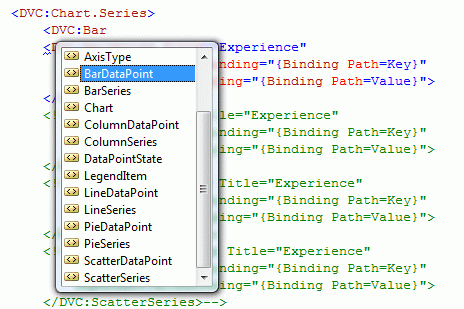
The Series attribute of the Chart element is used to create a chart type. If you see in Figure 6, you will notice BarSeries, ColumnSeries, LineSeries, PieSeries, AreaSeries and ScatterSeries attributes and based on the attribute, the chart will be created.

Figure 6
Area Chart
The code snippet in Listing 2 creates an area chart by setting Chart.Series to AreaSeries. As you may see, the binding is occurred on Key and Value fields of a data source.
<!-- Area Chart in Code Behind -->
<DVC:Chart Canvas.Top="80" Canvas.Left="10" Name="mcChart"
Width="400" Height="250"
Background="LightSteelBlue"
Title="Area Chart"
LegendTitle="Month Rating">
<DVC:Chart.Series>
<DVC:AreaSeries
Title="Area Chart"
IndependentValuePath="Key"
DependentValuePath="Value">
</DVC:AreaSeries>
</DVC:Chart.Series>
</DVC:Chart>
Listing 2
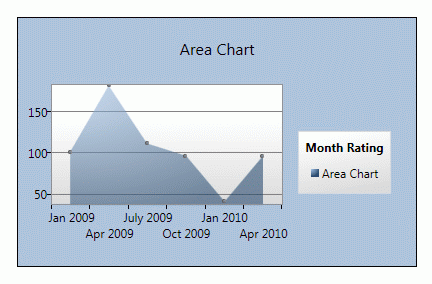
The code snippet in Listing 3 creates a collection in KeyValuePair form and sets the ItemsSource property of the chart series. Same data can be used for other chart types.
Private Sub LoadAreaChartData()
DirectCast(mcChart.Series(0), AreaSeries).ItemsSource = New KeyValuePair(Of String, Integer)() {New KeyValuePair(Of String, Integer)("Jan 2009", 100), New KeyValuePair(Of String, Integer)("Apr 2009", 180), New KeyValuePair(Of String, Integer)("July 2009", 110), New KeyValuePair(Of String, Integer)("Oct 2009", 95), New KeyValuePair(Of String, Integer)("Jan 2010", 40), New KeyValuePair(Of String, Integer)("Apr 2010", 95)}
End Sub
Listing 3
The output looks like Figure 7.

Figure 7
Chart Axes
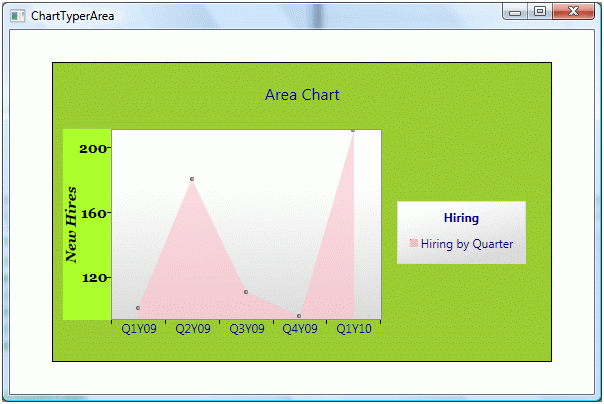
The Axes property of Chart is used to add x and y axis to the chart. The code snippet in Listing 4 adds a linear axis to the chart with its orientation, title, font and other properties.
<DVC:Chart.Axes>
<!-- Add Horizontal and Vertical Axes-->
<DVC:LinearAxis
Orientation="Y"
Title="New Hires"
Interval="40"
Foreground="Black"
Background="GreenYellow"
FontFamily="Georgia"
FontSize="14"
FontWeight="Bold"
/>
</DVC:Chart.Axes>
Listing 4
The new output looks like Figure 8 that shows a left side chart title and formatting.
Generating an Area Chart from a Collection
Now we are going to generate a bar chart from a collection. I have a class Fruit that looks like Listing 5. It has two members Name and Share.
Class Fruit
Private _Name As String
Public Property Name() As String
Get
Return _Name
End Get
Set(ByVal value As String)
_Name = value
End Set
End Property
Private _Share As Int16
Public Property Share() As Int16
Get
Return _Share
End Get
Set(ByVal value As Int16)
_Share = value
End Set
End Property
End Class
Listing 5
Listing 6 is a Fruit collection class that adds some Fruit objects in the constructor.
Class FruitCollection
Inherits System.Collections.ObjectModel.Collection(Of Fruit)
Public Sub New()
Add(New Fruit())
Add(New Fruit())
Add(New Fruit())
Add(New Fruit())
Add(New Fruit())
Add(New Fruit())
Add(New Fruit())
End Sub
End Class
Listing 6
Now in our XAML code, I create a resource called FruitCollection and bind it to the AreaSeries using the ItemsSource property as listed in Listing 7.
<Grid.Resources>
<local:FruitCollection x:Key="FruitCollection" />
</Grid.Resources>
Listing 7
XAML code for binding a FruitCollection with an AreaSeries is listed in Listing 8.
<DVC:Chart.Series>
<DVC:AreaSeries Title="Fruits"
ItemsSource="{StaticResource FruitCollection}"
IndependentValueBinding="{Binding Path=Name}"
DependentValueBinding="{Binding Path=Share}">
</DVC:AreaSeries>
</DVC:Chart.Series>
Listing 8
Now simply build and run the project. New output looks like Figure 8.

Figure 8
Summary
This tutorial discusses how to use WPF Toolkit to create an area chart.