How to use ajaxStop() Method in JQuery AJAX
In this article, I will explain use of ajaxStop() Method in JQuery AJAX.
JQuery AJAX ajaxStop() Method
-
ajaxStop() method add a function to be executed when all AJAX requests have stop.
-
ajaxStop() method will run if no other requests are pending.
-
ajaxStop() method is a AJAX Event.
Syntax
|
$(selector).ajaxStop(function())
|
Example
The following example show the use of ajaxStop() method.
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div").ajaxStop(function () {
alert("All AJAX requests completed");
});
$("button").click(function () {
$("div").load("ajax.txt");
$("div").load("ajaxsend_demo.aspx");
});
});
</script>
</head>
<body>
<div><h2>ajaxStop() Method Example</h2></div>
<button>click for change article text</button>
</body>
</html>
|
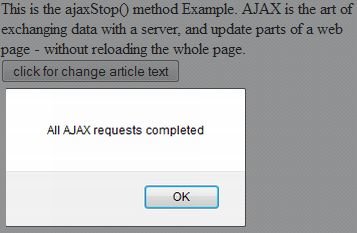
Output

You may also want to read these related articles Click here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here