How to use post() Method in JQuery AJAX
In this article, I will explain use of post() Method in JQuery AJAX.
JQuery AJAX post() Method
- post() method Load URL for requested document to open using The post() method is used to perform an AJAX HTTP POST request..
Syntax
|
$(selector).post(url,data,callback,dataType)
|
Parameter
- url: url is required parameter. A string containing the url to send the request to server.
- data: data is optional parameter. data to send to the server when request was found.
- callback: callback is the optional parameter. It is use to represents a function to be executed whenever he data is loaded successfully.
- type: type is the optional parameter. it is represents type of data to be returned to callback function: "xml", "html", "script", "json", "jsonp", or "text".
Example
The following example show the use of post() method.
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("input").keyup(function () {
txt = $("input").val();
$.post("demo_ajax_gethint.asp", { suggest: txt }, function (result) {
$("span").html(result);
});
});
});
</script>
</head>
<body>
<h2>post() Method Example</h2>
<p>Enter name for name suggestion:</p>
First name:
<input type="text" />
<p>Suggestions: <span></span></p>
</body>
</html>
|
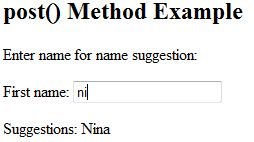
Output

You may also want to read these related articles Click here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here