How to use DOM Object GetElementByTagName in JavaScript
In this article I am going to explain about DOM Object GetElementByTagName() Method inJavaScript.
JavaScript DOM Object GetElementByTagName() Method
JavaScript getElementByTagName() method use for return multiple element with particular tag name in document.
Syntax
|
document.getElementByTagName("Tag Name")
|
Example
|
<html>
<head>
<script type="text/javascript">
function myfun() {
document.getElementsByTagName("h4")[0].innerHTML = "Hello Friends";
};
</script>
</head>
<body>
<h4 id="demo">
click butto for change this content</h4>
<button onclick="myfun()">
click me</button>
</body>
</html>
|
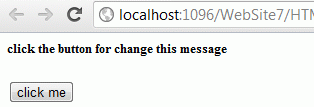
Output
Before Click button

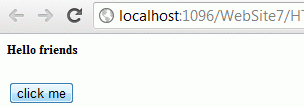
After click button

You may also want to read these related articles: here
Ask Your Question
Got a programming related question? You may want to post your question here