How to create caption of a table in JavaScript
In this article I have described about table createCaption() method used in JavaScript.
Table createCaption() method in JavaScript
- As we know that a table object represents a table in HTML.
- If want to create a empty caption element and add it to table then we can use createCaption() method.
Browser support
Following are the main browsers which support the createCaption() method
- Internet Explorer.
- Firefox.
- Opera.
- Google Chrome.
- Safari.
Syntax
The syntax of createCaption() method as follows
tableObject.createCaption()
Lets take an example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function displayResult()
{
var x = document.getElementById("Table").createCaption();
x.innerHTML = "<b>THE CAPTION OF THE TABLE</b>";
}
</script>
</head>
<body style ="background-color:YELLOW">
<table id="Table" border="1">
<tr>
<td>AMAN</td>
<td>NITIN</td>
</tr>
<tr>
<td>AEUN</td>
<td>VIPIN</td>
</tr>
</table>
<br />
<button type="button" onclick="displayResult()">CAPTION</button>
</body>
</html>
|
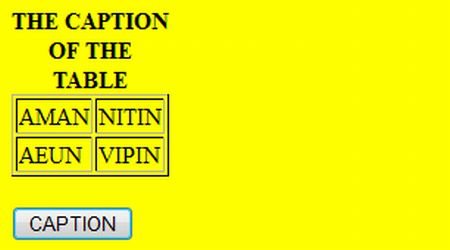
Output

When we click on button

Further Readings
You may also want to read these related articles :here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here