How to use HTML5 Canvas Path
This article describe about HTML5 Canvas Path.
HTML5 canvas Path
- Subpath is connect of two points.
- Start point and ending point is connect subpath.
- Some predefine method is use in create path: lineTo(), arcTo(), quadraticTo() and bezierCurveTo()
- beingpath() method start a new path.
Syntax
<script>
context.beginPath();
</script> |
Example
|
<!DOCTYPE HTML>
<html>
<head>
<style>
body
{
margin: 0px;
padding: 0px;
}
#myCanvas
{
border: 1px solid #9C9898;
}
</style>
<script>
window.onload = function ()
{
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 20);
// line 1
context.lineTo(200, 160);
// quadratic curve
context.quadraticCurveTo(230, 200, 250, 120);
// bezier curve
context.bezierCurveTo(290, -40, 300, 200, 400, 150);
// line 2
context.lineTo(500, 90);
context.lineWidth = 5;
context.strokeStyle = "blue";
context.stroke();
};
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
</body>
</html>
|
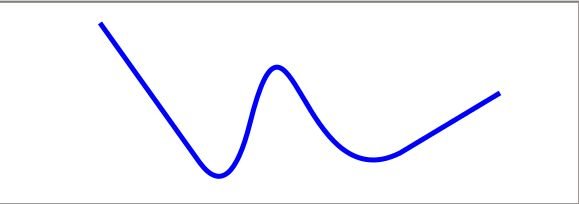
Output

You may also want to read these related articles here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here