How to delete a row from a table in JavaScript
In this article I have described about table deleteRow() method used in JavaScript.
Table deleteRow() method in JavaScript
- As we know that a table object represents a table in HTML.
- If want to delete the row from table then we can use table deleteRow() method
Browser support
Following are the main browsers which support the table deleteRow() method
- Internet Explorer.
- Firefox.
- Opera.
- Google Chrome.
- Safari.
Syntax
The syntax of table deleteRow() method as follows
tableObject.deleteRow(index)
Lets take an example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function displayResult()
{
document.getElementById("Table").deleteRow(0);
}
</script>
</head>
<body style ="background-color:GREEN">
<table id="Table" border="1">
<tr>
<td>NOIDA</td>
<td>DEHLI</td>
</tr>
<tr>
<td>GOA</td>
<td>KOLKATA</td>
</tr>
</table>
<br />
<button type="button" onclick="displayResult()">DELETE ROW FROM TABLE </button>
</body>
</html>
|
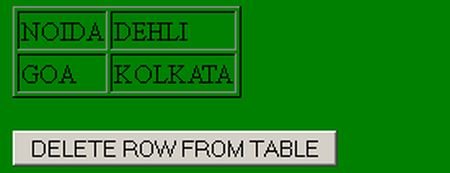
Output

when we click on button

Further Readings
You may also want to read these related articles :here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here