How to use HTML PrependTo Method in JQuery
This article describe about HTML PrependTo Method in JQuery.
HTML prependTo() method in jQuery
The prependTo method add the element in the beginning from the selected position.
This method insert element at the inside of selected element.
The prepend method and prependTo method both are same thing but the syntax will be different.
Syntax
|
$(content).prependTo(selector)
|
Example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function ()
{
$("button").click(function ()
{
$("<b>Hello World!</b>").prependTo("p");
});
});
</script>
</head>
<body>
<p>This is a JQuery.</p>
<p>This is .Netheaven.</p>
<button>Insert content at the beginning of each p element</button>
</body>
</html>
|
Output1

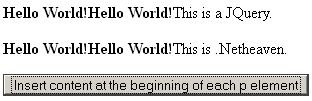
Output2

You may also want to read these related articles here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here