How to use HTML ReplaceWith Method in JQuery
This article describe about HTML ReplaceWith Method in JQuery.
HTML replaceWith() method in jQuery
Syntax
|
$(selector).replaceWith(content)
|
Example
The following example show the use of replaceWith() method.
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function ()
{
$("button").click(function ()
{
$("p:first").replaceWith("<b>Hello world!</b>");
});
});
</script>
</head>
<body>
<p>This is a JQuery.</p>
<p>This is .Netheaven.</p>
<button>Replace the first p element</button>
</body>
</html>
|
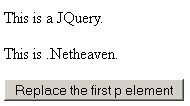
Output1

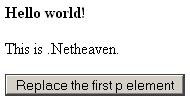
Output2

Output3

Using a Function
replaceWith() using a function to replace selected elements with new HTML content element.
Syntax
|
$(selector).replaceWith(function())
|
You may also want to read these related articles here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here