How to use HTML Unwrap Method in JQuery
This article describe about HTML Unwrap Method in JQuery.
HTML unwrap() method in jQuery
- unwrap() method removes the parent element of the selected HTML elements.
Syntax
Example
The following example show the use of unwrap() method.
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function ()
{
$("button").click(function ()
{
$("p").unwrap();
});
});
</script>
<style type="text/css">
div{background-color:red;}
</style>
</head>
<body>
<div>
<p>This is a JQuery.</p>
</div>
<div>
<p>This is a .Netheaven.</p>
</div>
<button>Remove the parent element</button>
</body>
</html>
|
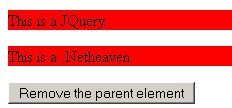
Output1

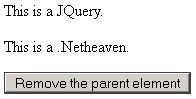
Output2

You may also want to read these related articles here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here