How to use HTML removeAttr Method in JQuery
This article describe about HTML removeAttr Method in JQuery.
HTML removeAttr() method in jQuery
The removeAttr() method removes a specified attribute from the selected elements.
Syntax
|
$(selector).removeAttr(attribute)
|
Example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function ()
{
$("button").click(function ()
{
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>This is a JQuery</h1>
<p style="font-size:100%;color:blue">This is a .Netheaven.</p>
<p>This is HTML.</p>
<button>Remove the style attribute from all p elements</button>
</body>
</html>
|
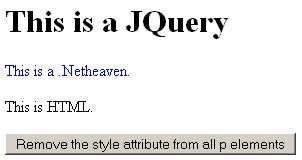
Output1

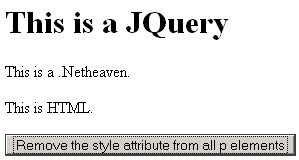
Output2

You may also want to read these related articles here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here