MediaElement control in Windows Phone 7
In this article you will learn about the usage of MediaElement control in Windows Phone 7 application.
Windows 7 MediaElement
As you learn about the MediaElement in my past article Silverlight is able to do so using an embedded media player so that the client system does not need to have a player installed. This is a different approach from other media technologies. Adding media to a page is as simple as adding a MediaElement to your markup and providing a Uniform Resource Identifier (URI) to the media to play. You can interactively control media playback by using the Play, Pause, Stop and Volume controling methods of a MediaElement object.
Silverlight media support on Windows Phone is based on the native media stack used on Windows Phone 7 Series. Supported frame rates are typically lower than those available on desktop computers. MediaElement renders video at the original encoded resolution of the video, but you can override that by explicitly setting the Height,Width, and Stretch properties. Full screen mode is not supported on Windows Phone, but you can use the full screen to display video by setting the height and width of the MediaElement to the size of the application.
Example:
<phone:PhoneApplicationPage
x:Class="WindowsPhoneApplication2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="339"/>
<RowDefinition Height="429*"/>
</Grid.RowDefinitions>
<MediaElement Height="238" HorizontalAlignment="Left" Margin="12,12,0,0" Name="mediaElement1"
VerticalAlignment="Top" Width="424" Source="/a.wmv" />
<Button Content="Play" Height="81" HorizontalAlignment="Left" Margin="12,258,0,0"
Name="PlayButton" VerticalAlignment="Top" Width="134" Click="PlayButton_Click" />
<Button Content="Pause" Height="81" HorizontalAlignment="Left" Margin="152,258,0,0"
Name="PauseButto" VerticalAlignment="Top" Width="124" Click="PauseButto_Click" />
<Button Content="Stop" Height="81" HorizontalAlignment="Right" Margin="0,258,65,0"
Name="StopButton" VerticalAlignment="Top" Width="133" Click="StopButton_Click" />
</Grid>
</phone:PhoneApplicationPage>
// Mainpage.xaml.vb code
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
mediaElement1.AutoPlay = True
End Sub
Private Sub PlayButton_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
mediaElement1.Play()
End Sub
Private Sub PauseButto_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
mediaElement1.Pause()
End Sub
Private Sub StopButton_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
mediaElement1.Stop()
End Sub
End Class
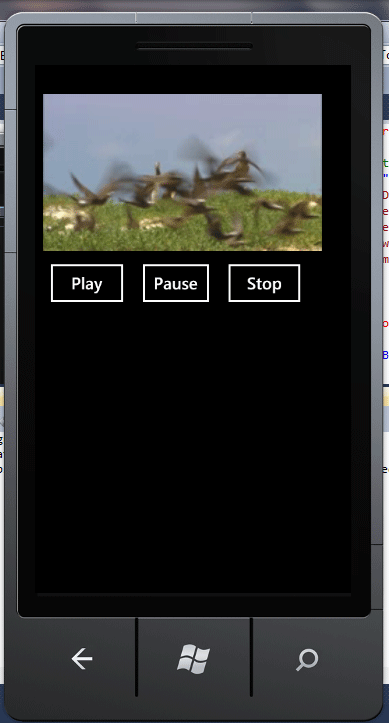
Output Window

Conclusion
Hope this article help you to understand the working of MediaElement control in Windows Phone 7.