Calendar control with Changed event in ASP.NET
In this article you will learn how to create a calendar and raise calendar selection changed event in ASP.NET.
Calendar selection changed event
The Calendar selection changed event is raised when the user selects a day, a week, or an entire month by clicking the date selector controls. You can also add specify special occasions to your calendar like your birthday, anniversary, meetings etc and highlight them to remember. In this article you will learn how to create a calendar and raise calendar selection changed event in ASP.NET.
Code Snippets
<%@ Page language="vb" AutoEventWireup="true" CodeFile="Default.aspx.vb" Inherits="CalendarTest" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Untitled Page</title>
</head><br />
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar ID="MyCalendar"
runat="server"
BackColor="White"
BorderColor="White"
BorderWidth="1px"
Font-Names="Verdana"
Font-Size="9pt"
ForeColor="Black"
Height="190px"
NextPrevFormat="FullMonth"
OnDayRender="MyCalendar_DayRender"
OnSelectionChanged="MyCalendar_SelectionChanged"
SelectionMode="DayWeek"
Width="350px">
<SelectedDayStyle BackColor="#333399" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#999999" />
<TodayDayStyle BackColor="#CCCCCC" />
<NextPrevStyle Font-Bold="True"
ForeColor="#333333"
VerticalAlign="Bottom" />
<DayHeaderStyle Font-Bold="True" Font-Size="8pt" />
<TitleStyle BackColor="White"
BorderColor="Black"
BorderWidth="4px"
Font-Bold="True"
Font-Size="12pt"
ForeColor="#333399" />
</asp:Calendar>
<br />
<asp:Label ID="lblDates" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
VB Code
Imports System
Imports System.Data
Imports System.Configuratio
Imports System.We
Imports System.Web.Security
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports System.Web.UI.WebControls.WebParts
Imports System.Web.UI.HtmlControls
Partial Public Class CalendarTest
Inherits System.Web.UI.Page
Protected Sub MyCalendar_SelectionChanged(ByVal sender As Object, ByVal e As EventArgs)
lblDates.Text = "You have selected:
For Each dt As Date In MyCalendar.SelectedDates
lblDates.Text += dt.ToLongDateString() & "<br />"
Next dt
End Sub
Protected Sub MyCalendar_DayRender(ByVal sender As Object, ByVal e As DayRenderEventArgs)
If e.Day.Date.Day = 11 AndAlso e.Day.Date.Month = 2 Then
e.Cell.BackColor = System.Drawing.Color.LightBlue
Dim lbl As New Label()
lbl.Text = "<br />My Birthday!"
e.Cell.Controls.Add(lbl)
End If
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
End Sub
End Class
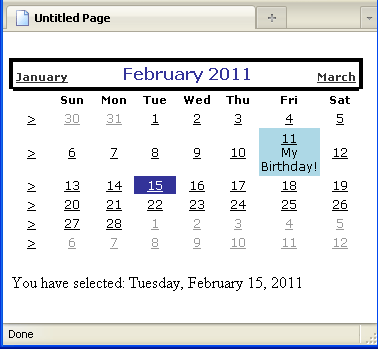
ASP.NET Calender Control with changed event

I hope you will like this.