In this article you will learn about Forms Authentication in ASP.NET. It is a common need for a web site to have membership and login system, particularly when part of the web site is restricted in access by non-members. Form authentication is cookie based, as ASP.NET places a cookie in the client machine in order to track the user. If the user requests a secure page and has not logged in, then ASP.NET redirects him/her to the login page. Once the user is authenticated, he/she will be allowed to access the requested page. This article will explain how to secure your website using ASP.NET Form Authentication.
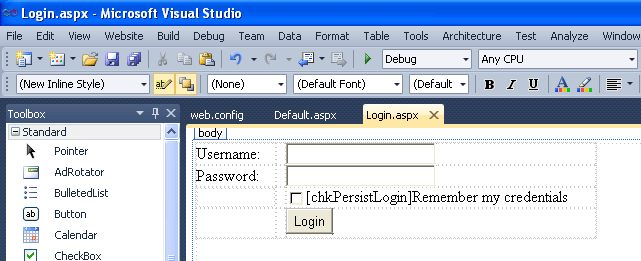
Now create a Login Form with two TextBox one for username and other for password. Login Form looks like below1.

Figure1
ASPX code
<html>
<head>
<title>Standard Forms Authentication Login Form</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<form runat="server">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="80">Username: </td>
<td width="10"> </td>
<td><asp:TextBox Id="txtUser" width="150" runat="server"/></td>
</tr>
<tr>
<td>Password: </td>
<td width="10"> </td>
<td><asp:TextBox Id="txtPassword" width="150" TextMode="Password" runat="server"/></td>
</tr>
<tr>
<td></td>
<td width="10"> </td>
<td><asp:CheckBox id="chkPersistLogin" runat="server" />Remember my credentials<br>
</td>
</tr>
<tr>
<td> </td>
<td width="10"> </td>
<td><asp:Button Id="cmdLogin" OnClick="ProcessLogin" Text="Login" runat="server"/> </td>
</tr>
</table>
<br>
<br>
<div id="ErrorMessage" runat="server" />
</form>
</body>
</html>
Now also add the following code with above aspx page.
<%@Page Language="VB" %>
<%@Import Namespace="System.Web.Security" %>
<script language="VB" runat="server">
Sub ProcessLogin(objSender As Object, objArgs As EventArgs)
Dim ab As String
ab = "123"
If txtUser.Text = "123" Then
FormsAuthentication.RedirectFromLoginPage(txtUser.Text, chkPersistLogin.Checked)
Else
ErrorMessage.InnerHtml = "<b>Something went wrong...</b> please re-enter your credentials..."
End If
End Sub
</script>
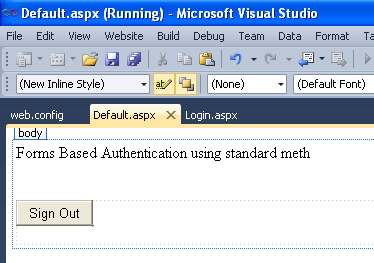
Now creating a Logout form with Logout Button. The Form looks like below figure2.

Figure2
ASPX page code
<%@Page Language="VB" %>
<%@Import Namespace="System.Web.Security" %>
<script language="vb" runat="server">
Protected Sub SignOut(ByVal objSender As Object, ByVal objArgs As EventArgs)
Response.Redirect("~/login.aspx")
End Sub
Sub Page_Load()
If User.Identity.IsAuthenticated Then
displayCredentials.InnerHtml = "Current User : <b>" & User.Identity.Name & "</b>" & _
"<br><br>Authentication Used : <b>" & User.Identity.AuthenticationType & "</b>"
Else
displayCredentials.InnerHtml = "Sorry, You have not been authenticated."
End If
End Sub
</script>
<html>
<head>
<title>Forms Authentics)ation</title>
</head>
<body bgcolor="#FFFFFFxt="#000000">
<span class="Header">Forms Based Authentication using standard meth
<br>
<br>
<div id="displayCredentials" runat="server" />
<form runat="server">
<asp:Button id="cmdSignOut" text="Sign Out" runat="server" onClick="SignOut" />
<br>
<br>
</form>
</body>
</html>
Now add the following code in Web.config file.
<configuration>
<system.web>
<customErrors mode="Off"/>
<authentication mode="Forms">
<forms name="AuthCookie" path="/" loginUrl="~/login.aspx" protection="All"timeout="30">
<credentials passwordFormat="Clear">
</credentials>
</forms>
</authentication>
<authorization>
<deny users="?"/>
</authorization>
<compilation debug="true" targetFramework="4.0"/>
<pages controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID"/></system.web>
</configuration>
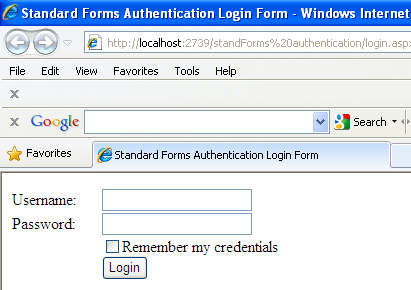
Now run the application.

Figure3
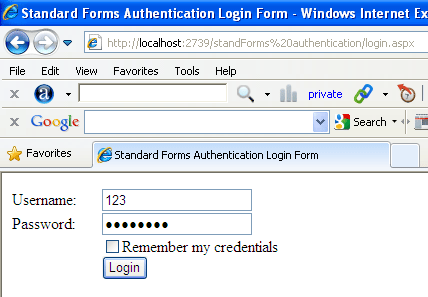
username is defined in the login page 123.

Figure4
Now click on the login button.

Figure5
Now click on the SignOut button it will redirect to the login form.

Figure6