hide Content using JQuery in VB.NET
This documentation is about how to hide content in web application using JQuery.
JQuery is a development tool which makes quicker and easy to build JavaScript webpages and web applications. You can accomplish attractive effects on your application, with less code than JavaScript would take.
I starts from basic for JQuery beginners, here you will learn a simple concept describes how to hide content on you web page using JQuery.
Code Snippets
<html>
<head>
<title>JQuery Hide Content</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("p").click(function () {
$(this).hide();
});
});
</script>
<style type="text/css">
.style1
{
color: #333399;
}
</style>
</head>
<body bgcolor="#f0f0f0">
<form id="form1" runat="server">
<p style="border-style: groove; font-family: Verdana; font-size: small; background-color: #E6F7FF;"
class="style1"><strong>A Simple JQuery Example</strong></p>
<p style="font-family: Verdana; font-size: x-small">Click here to disappear this content.</p>
<p style="font-family: Verdana; font-size: x-small">Now click on this image to away
it!<asp:Image ID="Image1" runat="server" Height="80px" ImageUrl="~/flower.jpg"
Width="137px" />
</p>
<p style="font-family: Verdana; font-size: x-small">And click here
<asp:Button ID="Button1" runat="server" Font-Names="Verdana"
Font-Size="X-Small" Text="Button" />
to hide this button.</p>
</form>
</body>
</html>
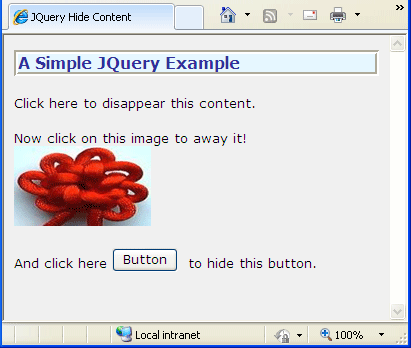
The output will look like this.

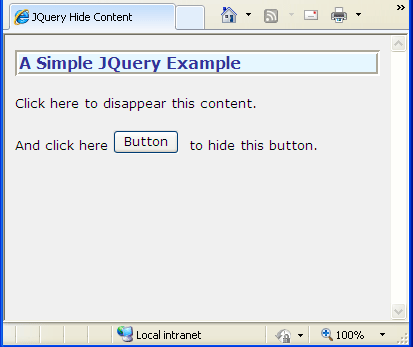
Now we click on the second line to disappear the image with the content of whole line.

Just like above you can disappear rest of the lines just by clicking on them.
Summary
jQuery is a new technology and growing very rapidly. Developers have taken interest in this coding language to great extend and making their applications more powerful.