Wrap an Image using JQuery in ASP.NET using VB.NET
JQuery wrap function is used to wrap HTML element around several levels of matched elements. Learn how to wrap an image using JQuery wrap function.
he JQuery wrap() function is used to wrap HTML element around several levels of matched elements. You can wrap a content, an image or any html element within a div tag which contains a class name of outer wrapping box.
Lets see the below snippets to wrap an image with multiple matched wrapboxes using JQuery.
Add the following code to the head section:
<head>
<title>Image Wrap</title>
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
.innerBox{
padding:8px;
border:1px solid black;
margin:8px;
background-color: pink;
width: 167px;
Height: 110px;
}
.wrapBox{
padding:8px;
border:1px solid black;
margin:8px;
background-color: Silver ;
width: 167px;
Height: 120px;
}
</style>
</head>
Add the following code to the body section:
<body>
<form id="form1" runat="server">
<h1 style="font-family: Verdana; font-size: small; font-weight: bold"> JQuery Image Wraping </h1>
<div class="innerBox" style="background-color: #FF3399">
<asp:Image ID="Image1" runat="server" ImageUrl="~/nature.jpg" Height="160px" Width="223px" />
</div>
<p>
<button id="wrapButton" onclick="return wrapButton_onclick()"
style="font-family: Verdana; font-size: small; font-weight: bold; width: 121px;">Wrap Image</button>
<button id="reset"
style="font-family: Verdana; font-size: small; font-weight: bold; width: 121px;">Reset Image</button>
</p>
<script type="text/javascript">
$("#wrapButton").click(function () {
$('.innerBox').wrap("<div class='wrapBox'></div>");
});
$("#reset").click(function () {
location.reload();
});
function wrapButton_onclick() {
}
</script>
</form>
</body>
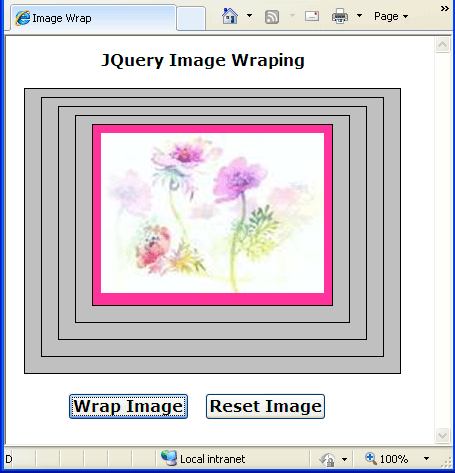
Output

Now click on the Wrap Image button to wrap the image as many as times you want and you can also reset the image.

This solution will definitely work for you.