Fetch value of GridView cell ASP.NET using JQuery
Learn how to fetch data from a GridView cell using JQuery and display with some other realted informations in Visual Studio 2010.
Read this tutorial to learn how to fetch data from a GridView cell using JQuery. Take a quick review and see how to get data from a GridView cell and display with some other informations.
Here the ObjectDataSource uses the Detail.vb class where we store some information about employee, lets see the code behind Detail.vb:
Imports System
Imports System.Collections.Generic
Public Class Employee
Public Property ID() As Integer
Public Property FName() As String
Public Property MName() As String
Public Property LName() As String
Public Property DateOfJoin() As Date
Public Property Sex() As Char
Public Function GetEmployeeList() As List(Of Employee)
Dim empList As New List(Of Employee)()
empList.Add(NewEmployee()With{.ID=101,.FName="Amit",.LName="Kumar",.DateOfJoin=Date.Parse("12/11/2009"),.MS="M"c})
empList.Add(NewEmployee()With{.ID=102,.FName="Shekhar",.LName="Singh",.DateOfJoin=Date.Parse("01/17/2009"),.MS="S"c})...
...
...
Return empList
End Function
Public Property Salary() As Char
Public Property MS() As Char
End Class
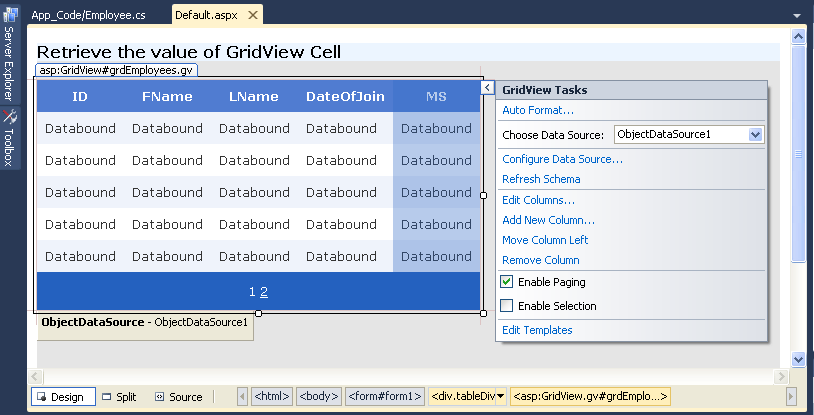
Design View

Here we store data of 10 employees in the grid as their Id, Name, Date of joining and Marital status. You can also change the formatting of grid from gridview task as show above.
Use the following function to retrieve a cell from gridview in default.aspx page.
$(function () {
$(".gv > tbody > tr:not(:has(table, th))")
.css("cursor", "pointer")
.click(function (e) {
$(".gv td").removeClass("highlite");
var $cell = $(e.target).closest("td");
$cell.addClass('highlite');
var $currentCellText = $cell.text();
var $leftCellText = $cell.prev().text();
var $rightCellText = $cell.next().text();
var $colIndex = $cell.parent().children().index($cell);
var $colName = $cell.closest("table")
.find('th:eq(' + $colIndex + ')').text();
$("#para").empty()
.append("<b>Text of Current Cell: </b>"
+ $currentCellText + "<br/>")
.append("<b>Text to Left of Clicked Cell: </b>"
+ $leftCellText + "<br/>")
.append("<b>Text to Right of Clicked Cell: </b>"
+ $rightCellText + "<br/>")
.append("<b>Column Name of Clicked Cell: </b>"
+ $colName)
});
});
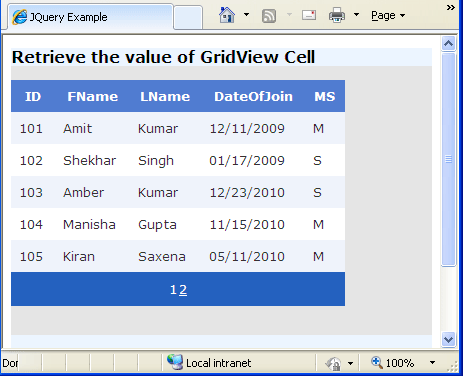
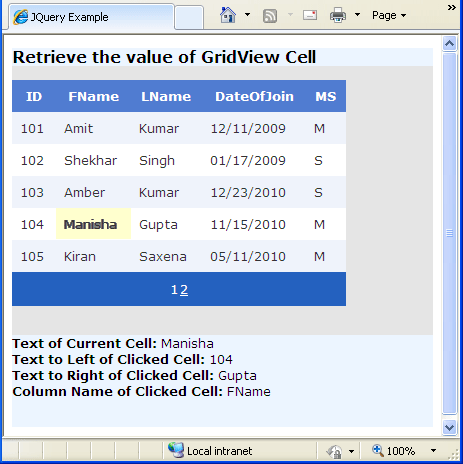
Output

Now click a cell of the gridview, and see the result as shown below:

Download the complete source code of the article from top.