In this article we will learn how to use master page in ASP. NET.
Master page
A common page used by many content pages. It contains the components likes Menu, Images, Flash etc. along with the Content Placeholder controls. Master Page is a normal page. Master Pages can contain markup, controls, or code, or any combination of these elements. However, a Master Page can contain a special type of control, called a ContentPlaceholder control.
ContentPlaceHolder
A ContentPlaceHolder defines a region of the master page rendering that can be substituted with content from a page associated to the master. Use Panel for proper placement of ContentPlaceHolder control.
For example:
Add a new master page from
Website -> Add New Item… -> Master Page
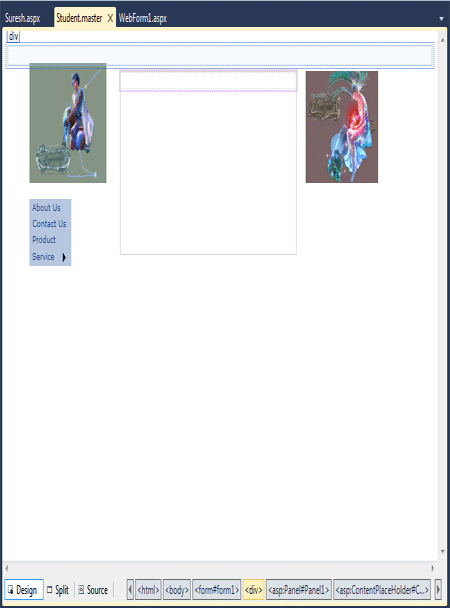
Now double click on the master page and Drag two image one menu control and one panel on the form.

Figure 1.
And now click on the source button of the design window to show the code.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Student.master.cs" Inherits="Student" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="Image1" runat="server" Height="120px" ImageUrl="~/images/file1.jpg"
Style="z-index: 100; left: 51px; position: absolute; top: 34px"
Width="136px" />
<asp:Image ID="Image2" runat="server" Height="112px" ImageUrl="~/images/file2.jpg"
Style="z-index: 101; left: 536px; position: absolute; top: 40px" Width="128px" />
<asp:Menu ID="Menu1" runat="server" BackColor="#B5C7DE" DynamicHorizontalOffset="2"
Font-Names="Verdana" Font-Size="0.8em" ForeColor="#284E98" StaticSubMenuIndent="10px"
Style="z-index: 102; left: 48px; position: absolute; top: 168px">
<StaticMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" />
<DynamicHoverStyle BackColor="#284E98" ForeColor="White" />
<DynamicMenuStyle BackColor="#B5C7DE" />
<StaticSelectedStyle BackColor="#507CD1" />
<DynamicSelectedStyle BackColor="#507CD1" />
<DynamicMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" />
<Items>
<asp:MenuItem Text="About Us" Value="About Us"></asp:MenuItem>
<asp:MenuItem Text="Contact Us" Value="Contact Us"></asp:MenuItem>
<asp:MenuItem Text="Product" Value="Product"></asp:MenuItem>
<asp:MenuItem Text="Service" Value="Service">
<asp:MenuItem Text="Training" Value="Training"></asp:MenuItem>
<asp:MenuItem Text="Developemnt" Value="Developemnt"></asp:MenuItem>
</asp:MenuItem>
</Items>
<StaticHoverStyle BackColor="#284E98" ForeColor="White" />
</asp:Menu>
<asp:Panel ID="Panel1" runat="server" Height="184px" Style="z-index: 104; left: 208px;
position: absolute; top: 40px" Width="312px">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
<p>
dg</p>
</asp:ContentPlaceHolder>
</asp:Panel>
</div>
</form>
</body>
</html>
Creating the Content pages
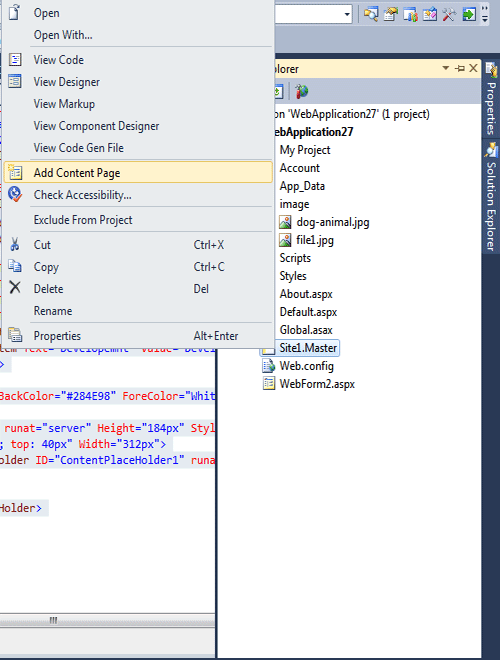
Select the Master Page Website -> Add Content Page.

Figure 2.
write the following code in content page.
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site1.Master" CodeBehind="WebForm2.aspx.vb" Inherits="WebApplication27.WebForm2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
Suresh asdf asdfasd fas<br />
df<br />
asdfas<br />
dfasd<br />
fa<br />
sdf<br />
asd<br />
fasd<br />
fas<br />
df<br />
asd<br />
fas<br />
df<br />
as
</asp:Content>
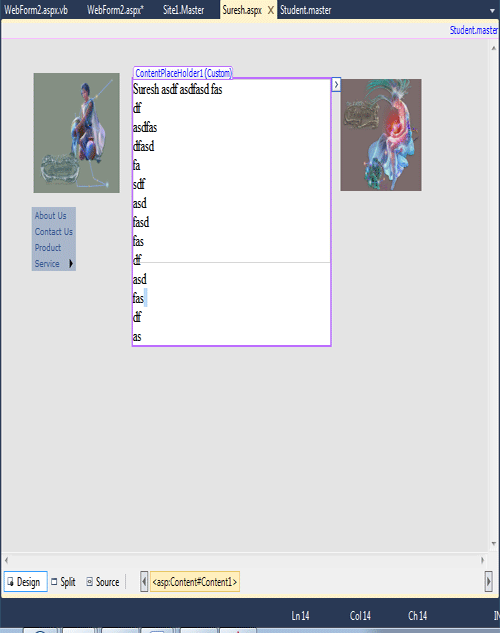
Now run the the application.

Figure 3.