jQuery serializeArray method in ASP.NET
The jQuery serializeArray method creates a javascript array of objects as name and value by serializing form values which operates on a jQuery object representing a set of form elements.
The jQuery serializeArray() method creates a javascript array of objects as name and value by serializing form values. You can select the form element or more than one form elements like input and/or text area. This method operates on a jQuery object representing a set of form elements.
SerailizeArray() method can act on a jQuery object that has selected individual form elements like <input>, <select> and <textarea> tag etc. In the following example you can learn how get the values from a form, iterate through them, and append them to a results display.
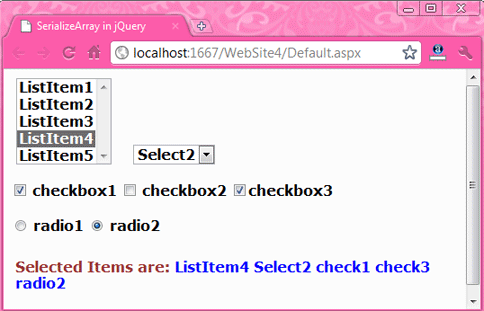
Design View

Above is the design view where we drop a dropdownlist, a listbox, three checkboxes and two radiobuttons in which we perform the action.
Example
<html>
<head><title>SerializeArray in jQuery </title>
<style>
body, select { font-size:14px; }
form { margin:5px; }
p { color:blue; margin:5px; }
b { color:blue; }
.style1
{
color: #993333;
}
</style>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
</head>
<body bgcolor="#fcfcfc">
<select name="multiple" multiple="multiple"
style="font-family: Verdana; font-size: medium; font-weight: bold">
<option>ListItem1</option>
<option>ListItem2</option>
<option selected="selected">ListItem3</option>
<option>ListItem4</option>
<option selected="selected">ListItem5</option>
</select>
<select name="single"
style="font-family: Verdana; font-size: medium; font-weight: bold"><option>Select2</option>
</select><br />
<br/>
<input type="checkbox" name="check" value="check1" id="ch1"/>
<label for="ch1" style="font-family: Verdana; font-size: medium; font-weight: bold">checkbox1</label>
<input type="checkbox" name="check" value="check2" checked="checked" id="ch2"/>
<label for="ch2" style="font-family: Verdana; font-size: medium; font-weight: bold">checkbox2</label>
<label for="ch3" style="font-family: Verdana; font-size: medium; font-weight: bold">
<input type="checkbox" name="check0" value="check3" checked="checked" id="ch3"/>checkbox3<br />
<br /></label>
<input type="radio" name="radio" value="radio1" checked="checked" id="r1"/>
<label for="r1" style="font-family: Verdana; font-size: medium; font-weight: bold">radio1</label>
<input type="radio" name="radio" value="radio2" id="r2"/>
<label for="r2" style="font-family: Verdana; font-size: medium; font-weight: bold">radio2</label>
<script>
function showValues() {
var fields = $(":input").serializeArray();
$("#results").empty();
jQuery.each(fields, function (i, field) {
$("#results").append(field.value + " ");
});
}
$(":checkbox, :radio").click(showValues);
$("select").change(showValues);
showValues();</script>
<p> </p>
<p style="font-family: Verdana; font-size: medium; font-weight: bold"> <b class="style1">Selected Items are:</b>
<span id="results"
style="font-family: Verdana; font-size: medium; font-weight: bold"></span></p>
<p> </p>
</body>
</html>
Output

Here you see all the selected values are display at the bottom of the figure