DropShadowEffect in WPF using VB.NET
This article shows how to create a shadow effect for displayed text.
DropShadowEffect
To apply shadow effect to your text in WPF with the help of DropShadowEffect object. Use the Color property of the DropShadowEffect element to define the color of the shadow and the ShadowDepth property to define the size of the shadow on the target element.
For example
Drag and drop a TextBlock control on the form and Using Text property of the TextBlock to add the text.
<TextBlock Margin="3,0,3,13" FontSize="40" FontWeight="Bold">
<TextBlock.Text>ROHATASH KUMAR</TextBlock.Text>
The text looks like this.

Figure1.gif
Now apply Shadow effect on the text.
XAML code
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Canvas>
<TextBlock Margin="3,0,3,13" FontSize="40" FontWeight="Bold">
<TextBlock.Text>ROHATASH KUMAR</TextBlock.Text>
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="30"
Direction="330"
Color="Green"
Opacity="0.5"
BlurRadius="4"/>
</TextBlock.Effect>
</TextBlock>
</Canvas>
</Window>
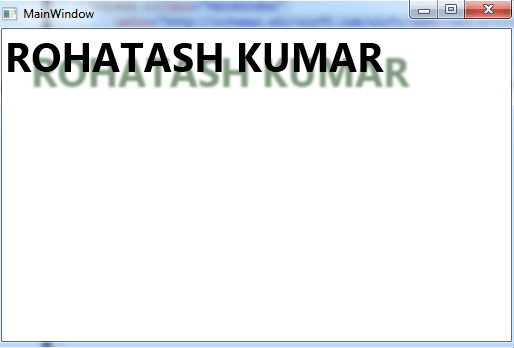
Now run the application and test it.

Figure2.gif