ScrollViewer control WPF in VB.NET
Here we see how to create WPF ScrollViewer control in xaml and also explains various property of the ScrollViewer control in xaml.
Here we see how to create WPF ScrollViewer control in xaml and also explains various property of the ScrollViewer control in xaml.
ScrollViewer control
The ScrollViewer control Represents a scrollable area that can contain other visible elements. The ScrollViewer control that can allow you to scroll, either horizontally, or vertically or in both directions. Suppose an image which has the large size and Image control alone would not be sufficient to display the content of the picture. only part of it would be visible in the UI. To see the entire image you need a control that can allow you to scroll, either horizontally, or vertically or in both directions.
Creating ScrollViewer control in XAML
<ScrollViewer Height="138" HorizontalAlignment="Left" Margin="10,10,0,0" Name="ScrollViewer1" VerticalAlignment="Top" Width="210" />
The Width and Height attributes represent the width and the height of a ScrollViewer. The Control can be uniquely identified by Name attribute represents the name of the control.
Important property - The below property are the important property of the ScrollViewer control.
HorizontalScrollBarVisibility - This property is used to indicates whether a horizontal ScrollBar should be displayed.
VerticalScrollBarVisibility - This property is used to indicates whether a Vertical ScrollBar should be displayed.
Width - Gets or sets the width of a ScrollViewer control.
Height - Gets or sets the height of a ScrollViewer control.
Foreground - This property is used to describes the foreground color.
For example
Creating a ScrollViewer control and an Image control in xaml.
XAML code
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid Width="579">
<ScrollViewer Height="200" VerticalScrollBarVisibility="Visible" HorizontalScrollBarVisibility="Visible" Margin="143,26,229,85">
<Image Stretch="Fill" Width="395" Height="254" Name="Image1" Source="/WpfApplication74;component/Images/image1.jpg.gif">
</Image>
</ScrollViewer>
</Grid>
</Window>
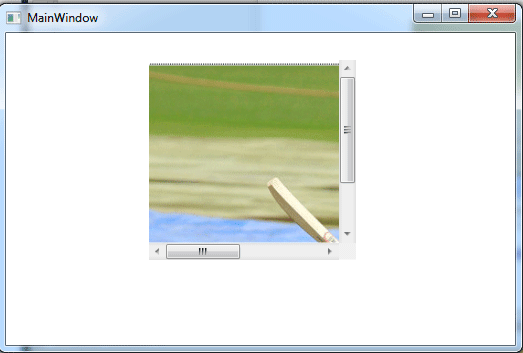
Now run the application.

Figure1.gif
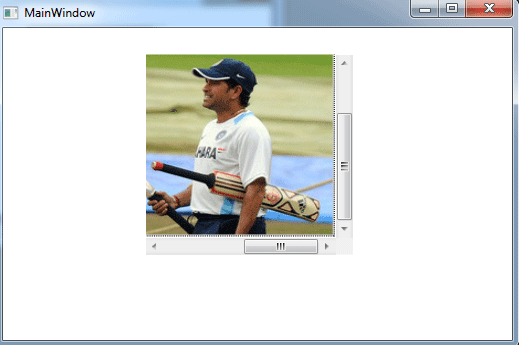
Image after scrolling horizontally and vertically.

Figure2.gif